Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
#133 2010-06-26 20:36:41
Re: bot_write_tab_customize: rearrange and style items in the write tab
redbot wrote:
I’m more familiar with Jquery nowadays so I’ll do this way
Sweeeettt!!! thanks :)
And yea jQuery is our best friend LOL ;)
Now the write tab is even more customize, and we can also drop these links into the regular main menu nav.
Offline
#134 2010-06-26 21:13:34
Re: bot_write_tab_customize: rearrange and style items in the write tab
I want to add an “active” style to the chosen link(section)
something like: $(this).css({color: '#f00'});
how can I do this right please?
Last edited by THE BLUE DRAGON (2010-06-26 21:14:09)
Offline
#135 2010-06-27 01:35:19
- redbot
- Plugin Author
- Registered: 2006-02-14
- Posts: 1,410
Re: bot_write_tab_customize: rearrange and style items in the write tab
THE BLUE DRAGON wrote:
I want to add an “active” style to the chosen link(section)
<script type="text/javascript">
$(document).ready(function() {
$(function() {
var sections=["default", "articles"]; // add sections here
var string = '';
for(var i=0; i<sections.length; i++) {
string += '<li><a class="sectionLinks" href="#">' + sections[i] + '</a></li>';
}
$("#section").parent().append('<ul>'+string+'</ul>');
$(".sectionLinks").click(function(){
$(".sectionLinks").css("color", "");
$(this).css("color", "#f00");
selectedText = $(this).text();
$("#section").val(selectedText);
$("#section").change();
return false;
}).click();
});
});
</script>This is a little more complicated… but why all this? can’t you use rah_write_each_section?
Last edited by redbot (2010-06-27 12:03:21)
Offline
#136 2010-06-27 06:31:27
Re: bot_write_tab_customize: rearrange and style items in the write tab
Thanks again! works great!
redbot wrote:
This is a little more complicated… but why all this? can’t you use rah_write_each_section?
I prefer to create my own custom menu, and thanks to you now I got it =)
Offline
#137 2010-06-27 12:26:15
- redbot
- Plugin Author
- Registered: 2006-02-14
- Posts: 1,410
Re: bot_write_tab_customize: rearrange and style items in the write tab
No problem. BTW I was re-reading my code and realized it was too rushed (there are two unnecessary lines). This is better:
<script type="text/javascript">
$(document).ready(function() {
var sections=["default", "articles"]; // add sections here
var string = '';
for(var i=0; i<sections.length; i++) {
string += '<li><a class="sectionLinks" href="#">' + sections[i] + '</a></li>';
}
$("#section").parent().append('<ul>'+string+'</ul>');
$(".sectionLinks").click(function(){
$(".sectionLinks").css("color", "");
$(this).css("color", "#f00");
selectedText = $(this).text();
$("#section").val(selectedText);
$("#section").change();
return false;
}).click();
});
</script>Offline
#138 2010-06-27 14:09:05
- redbot
- Plugin Author
- Registered: 2006-02-14
- Posts: 1,410
Re: bot_write_tab_customize: rearrange and style items in the write tab
JanDW wrote:
Hi redbot – I’m trying to add some additional js:
… when I clickupdateto save it then I get the following error:
Warning: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '}); ', html='textarea' where name = 'bot_wtc_script'' at line 2 update txp_prefs set val= ' ', html='textarea' where name = 'bot_wtc_script' C:\xampp\htdocs\tiatxp.dev\textpattern\lib\txplib_misc.php(594) : eval()'d code:650 safe_update() in C:\xampp\htdocs\tiatxp.dev\textpattern\lib\txplib_db.php on line 85
Version 0.6.2 should definetely fix this issue.
Offline
#139 2010-06-27 15:07:56
Re: bot_write_tab_customize: rearrange and style items in the write tab
Hi again Redbot – sorry I haven’t been able to get back to you before. Thanks for the updated version!
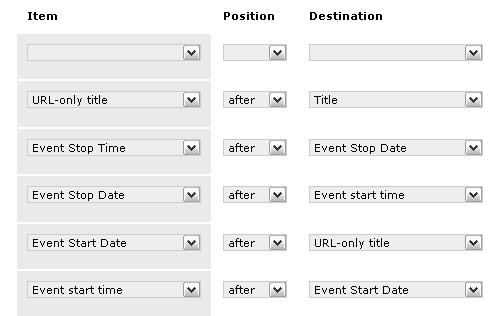
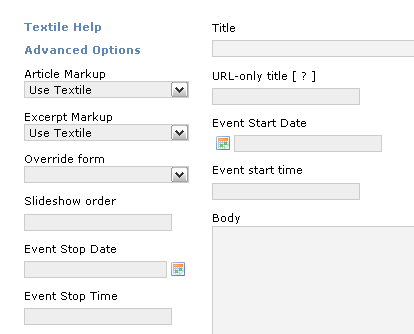
I’m experiencing another problem — I’m doing this:

which results in this

Any idea what the problem is? Thanks – Jan
TXPDream – A Textpattern Tag Library for Adobe Dreamweaver. (updated for 4.2.0) | jdw_if_ajax – Only serve certain parts of a page when requested with AJAX
Offline
#140 2010-06-27 15:37:08
- redbot
- Plugin Author
- Registered: 2006-02-14
- Posts: 1,410
Re: bot_write_tab_customize: rearrange and style items in the write tab
JanDW wrote:
..Any idea what the problem is? Thanks – Jan
As far as I can see the only rule that isn’t working is the third one, right?
Without going to much into details this can happen If you don’t set rules in the proper order (I mention this in the plugin help).
The fact is the plugin outputs jquery rules which must have a certain order – this is not a bug. When this happens just try to change the rules order.
In your case try to remove the third rule and than recreate it so it will be applied after “Event start time” is moved after “event start date”.
If you think well about the order in which your rules are executed you’ll find it is simply logical: first you are moving item A after item B and then you move item B again, but this time item A remains where you first moved it … I hope it makes sense.
Last edited by redbot (2010-06-27 17:51:23)
Offline
#141 2010-06-27 19:25:53
Re: bot_write_tab_customize: rearrange and style items in the write tab
Geez… I took that sorta into consideration, but I still messed up. Sorry. I’ve got it working now. Cheers!
TXPDream – A Textpattern Tag Library for Adobe Dreamweaver. (updated for 4.2.0) | jdw_if_ajax – Only serve certain parts of a page when requested with AJAX
Offline
#142 2010-06-28 10:13:18
Re: bot_write_tab_customize: rearrange and style items in the write tab
redbot wrote:
This is better:
Thanks there is a small problem that it selecting the last section automatically,
so then when you view the Write-tab that last-section become selected like it’s the default one.
this can be fix by removing the click }); .click(); at the end, or change it to }); $("div.pselect a:first").click();
the result
EDIT: oops the second idea is nt good because it will always select the first section even when you view an article that you already published to an other section.
I will love to know if you got a trick to fix this too please ;)
Last edited by THE BLUE DRAGON (2010-06-28 10:36:50)
Offline
#143 2010-06-28 16:57:38
- redbot
- Plugin Author
- Registered: 2006-02-14
- Posts: 1,410
Re: bot_write_tab_customize: rearrange and style items in the write tab
THE BLUE DRAGON wrote:
Nice! However I should stop posting code late at night without testing.
Once again, This should work (as usual is not tested):
<script type="text/javascript">
$(document).ready(function() {
var selectedSection = $("#section").val();
var sections=["default", "articles"]; // add sections here
var string = '';
for(var i=0; i<sections.length; i++) {
string += '<li><a class="sectionLinks" href="#">' + sections[i] + '</a></li>';
}
$("#section").parent().append('<ul>'+string+'</ul>');
$(".sectionLinks").filter(function(){
return $(this).text() == selectedSection;
}).css("color", "#f00");
$(".sectionLinks").click(function(){
$(".sectionLinks").css("color", "");
$(this).css("color", "#f00");
selectedText = $(this).text();
$("#section").val(selectedText);
$("#section").change();
return false;
});
});
</script>Offline
#144 2010-06-28 17:11:54
Re: bot_write_tab_customize: rearrange and style items in the write tab
redbot wrote:
This should work (as usual is not tested):
Yea working good now! thanks =)
Offline