Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Textpattern mention in the Goolge AMP project website
Hi all.
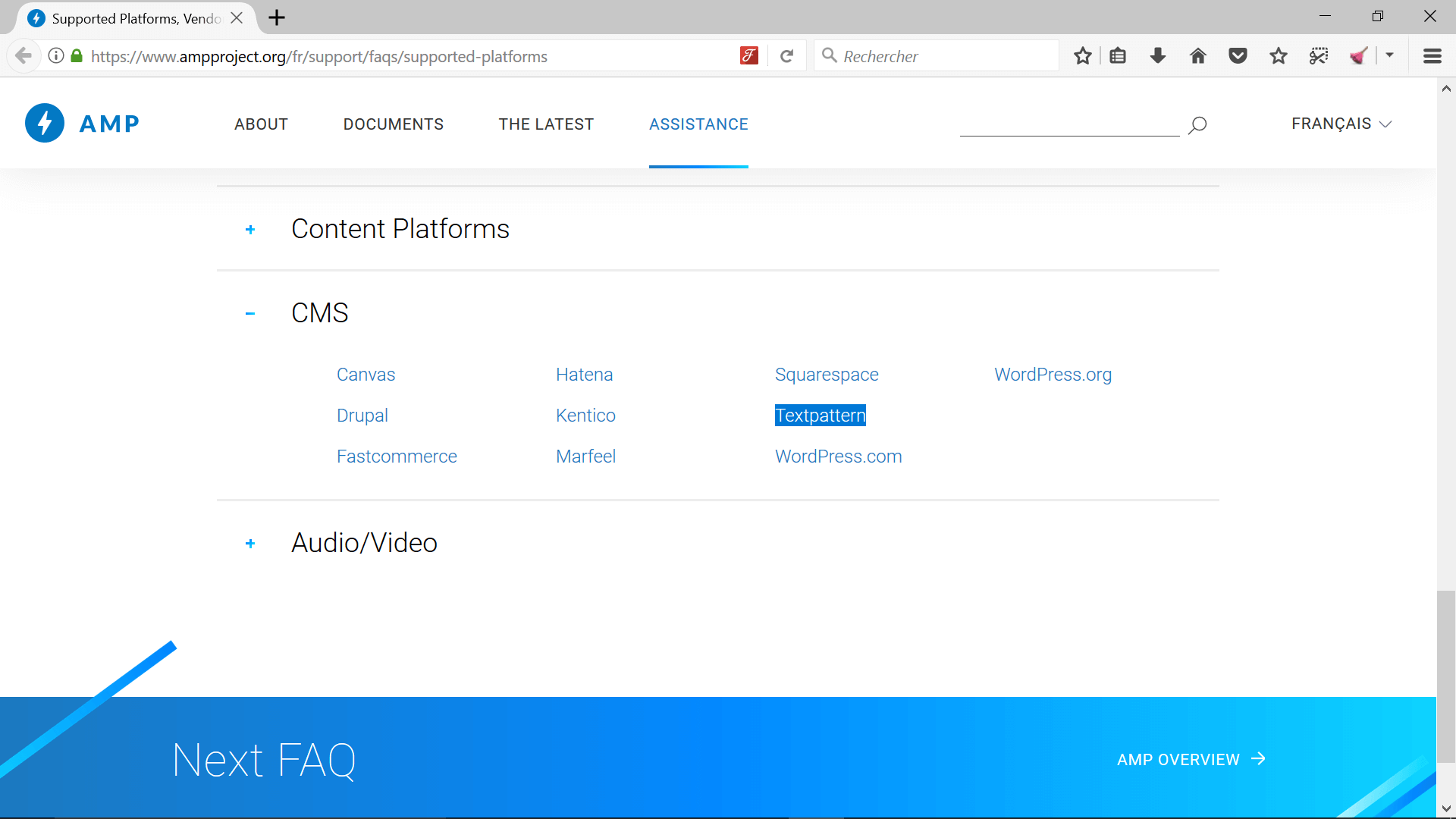
After my demand to the Google’s AMP team and a long time to wait (3 months), Textpattern CMS will be referenced soon within the official AMP project under the “Supported Platforms, Vendors and Partners” page, “CMS” section (https://www.ampproject.org/support/faqs/supported-platforms).
See the commit here: https://github.com/ampproject/docs/pull/726/commits/d3920ffd9d3e2c26c88475ca06e43ad72118ecd3
Last edited by Pat64 (2017-10-20 21:00:55)
Patrick.
Github | CodePen | Codier | Simplr theme | Wait Me: a maintenance theme | [\a mi.ni.ma]: a “Low Tech” simple Blog theme.
Offline
Re: Textpattern mention in the Goolge AMP project website
well done sir
…. texted postive
Offline
Re: Textpattern mention in the Goolge AMP project website
?
Patrick.
Github | CodePen | Codier | Simplr theme | Wait Me: a maintenance theme | [\a mi.ni.ma]: a “Low Tech” simple Blog theme.
Offline
Re: Textpattern mention in the Goolge AMP project website
?
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern mention in the Goolge AMP project website
Nice! 🎉👏😀
Offline
Re: Textpattern mention in the Goolge AMP project website
???
Yiannis
——————————
NeMe | hblack.art | EMAP | A Sea change | Toolkit of Care
I do my best editing after I click on the submit button.
Offline
Re: Textpattern mention in the Goolge AMP project website
?
Thank Phil for his blog page as an example without which Textpattern CMS would not have been referenced.
Patrick.
Github | CodePen | Codier | Simplr theme | Wait Me: a maintenance theme | [\a mi.ni.ma]: a “Low Tech” simple Blog theme.
Offline
Re: Textpattern mention in the Goolge AMP project website
Done! Just before WordPress (listed twice).

Patrick.
Github | CodePen | Codier | Simplr theme | Wait Me: a maintenance theme | [\a mi.ni.ma]: a “Low Tech” simple Blog theme.
Offline
Re: Textpattern mention in the Goolge AMP project website
Nice. I’ll keep an eye on the Analytics and see if we get an up-tiick. Thanks Patrick!
Offline
#10 2019-06-06 18:24:05
- Saldacenkaw
- Member

- Registered: 2006-12-28
- Posts: 30
Re: Textpattern mention in the Goolge AMP project website
Hi there!
I had asked Patrick about this, but I don’t remember what was happening :) I’m using pat_if_amp and it is great! But, if I have an image in an article I won’t get valid AMP page, because even sanitized content has img tag. But AMP standard has only its own tag amp-img . I don’t understand how to fix it?
I know, my english is horrible
Offline
Re: Textpattern mention in the Goolge AMP project website
You can use a shortcode in Textpattern 4.7 onwards for this (like we do on the Textpattern.com website).
See the following 3 files:
github.com/textpattern/textpattern-com-website/blob/master/src/templates/forms/misc/images.txp
github.com/textpattern/textpattern-com-website/blob/master/src/templates/forms/misc/images_amp.txp
And how to use the shortcode is here.
Hope that helps!
Offline
#12 2019-06-08 11:03:27
- Saldacenkaw
- Member

- Registered: 2006-12-28
- Posts: 30
Re: Textpattern mention in the Goolge AMP project website
philwareham wrote #318401:
You can use a shortcode in Textpattern 4.7 onwards for this (like we do on the Textpattern.com website).
See the following 3 files:
github.com/textpattern/textpattern-com-website/blob/master/src/templates/forms/misc/images.txp
github.com/textpattern/textpattern-com-website/blob/master/src/templates/forms/misc/images_amp.txp
And how to use the shortcode is here.
Hope that helps!
Thank you! It will work when I have only one article image via txp:article_image (am I right?) but what if I would add images in a text directly?
I know, my english is horrible
Offline