Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Pages: 1
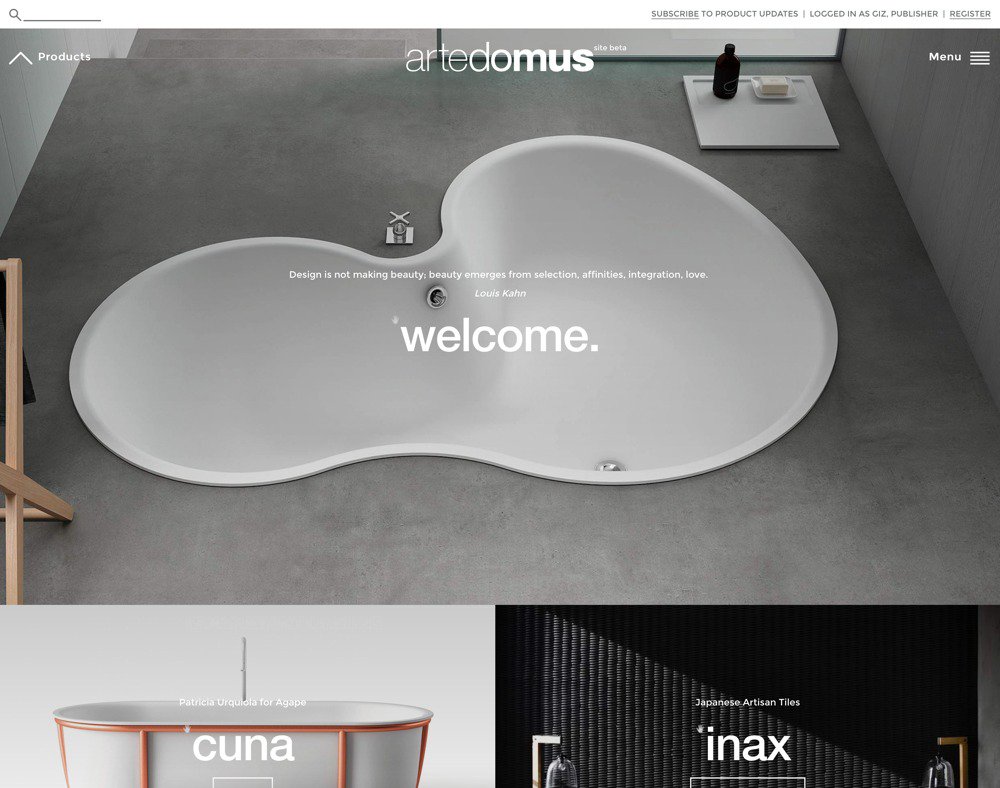
Artedomus Website
Easily the largest and most complex website I’ve developed, http://artedomus.com went live on Monday; it targets Australian architects and designers with a selection of building materials and products.
Full of challenges (one being translating the requirements a graphic designer, something I haven’t done in ages :), development of the system started at the beginning of the year (thanks Bloke for your invaluable advice), with my partner plugging away at the data entry of some 500 products, 2,500 photos and 650+ files.
The website has two faces:
- the public facing website
- a product information repository for Artedomus staff – this is effectively the public website, but with more information available for those with the correct privileges.
Staff login to TXP, with the majority having no admin privileges other than being able to change their password. They interact with the site via the comment system. Needless to say, Ruud’s <txp:rvm_if_privileged /> plugin gets a serious work-out throughout the code.
The site runs Textpattern 4.5.7 – I’ll have a go at upgrading to 4.6 once all the various plugins have caught up :)
- abl_droploader
- adi_gps
- adi_matrix
- adi_webhook
- aks_cache
- aks_header
- bot_admin_body_class
- bot_file_upload
- bot_image_upload
- bot_write_tab_customize
- chs_cookie
- etc_ping
- etc_query
- glz_custom_fields
- mem_form
- mem_self_register
- mem_simple_form
- oui_instagram
- oui_video
- rah_flat
- rah_metas
- rah_repeat
- rah_replace
- rss_admin_db_manager
- rvm_privileged
- smd_faux_role
- smd_tags
- smd_user_manager
- tom_image_grid
- upm_savenew
- upm_textile
- wet_babble
- wet_haystack
- wet_if_status
- zem_contact_reborn
Even though the varied product display and categorisation requirements gave my TXP knowledge a serious work-out, by far the most difficult was stringing together the various plugins and custom php for the registration system (visitors can register for access to technical file downloads).
No 1 in my website development wish list is a single TXP plugin (or tutorial) that handles user self registration, in all its gory variants and gotchas. I’d pay for that!
Offline
Re: Artedomus Website
Love it! Another beautiful site by you.
Offline
Offline
Re: Artedomus Website
Thank you!
Offline
Re: Artedomus Website
very impressive elegant website. And you have one large basket load of Plugins. That is a lot! Hope the move to 4.6 goes smooth;y!
…. texted postive
Offline
Re: Artedomus Website
Hi… there is an error..
<pre>Tag error: <b></b> -> <b> Textpattern Notice: Page template <strong>inspiration</strong> does not contain a <code>txp:article</code> tag. while parsing form <strong>None</strong> on page <strong>inspiration</strong></b></pre>Good job!
Offline
Re: Artedomus Website
The 7th generation of the Artedomus website went live this week.
Its been running Textpattern since 2005, and now incorporates over 10,000 image originals and 2,000 articles. The site comprises of 2 Textpattern installs (one in the /inventory subdirectory), each with a public face and a staff-only variant. Textpattern was flexible enough to allow Artedomus to develop the new designs gradually over 9 months, simultaneously maintaining the layout of the earlier public-facing sites.
I’ve always struggled with code that undergoes successive iterations to match client needs – it becomes difficult to manage, needing a complete refactoring every few years. This time around I used Atomic Design principles in the naming of css classes, sass partials, and shortcode forms, developing the website in the browser from the outset.
I shied away from AD from the past as it sounded like too much effort for too little practical gain. I was wrong :) Once the system was in place, it’s a snap to work on any aspect of the site – the shortcode and/or css class name in the template reads as a directory of where to find the associated scss partial. I’m less inclined to write a new css module every time I add a new layout…
While time will tell how effective my AD implementation ends up being, I’m already sold. My css is now way more manageable.
Offline
Re: Artedomus Website
giz wrote #333911:
The 7th generation of the Artedomus website went live this week.
Its been running Textpattern since 2005, and now incorporates over 10,000 image originals and 2,000 articles. The site comprises of 2 Textpattern installs (one in the /inventory subdirectory), each with a public face and a staff-only variant. Textpattern was flexible enough to allow Artedomus to develop the new designs gradually over 9 months, simultaneously maintaining the layout of the earlier public-facing sites.
Cool! Fantastic that the site has been going so strong for such a long time. It’s such a boon when the content is already in the system and your site design can evolve around it. Managing 10,000 images is quite something! With a site that “old” I imagine the earlier images are of a lesser quality by perhaps an order of magnitude!
Out of interest, are the two sites linked, i.e. does the public site draw on the inventory site?
I’ve always struggled with code that undergoes successive iterations to match client needs – it becomes difficult to manage, needing a complete refactoring every few years. This time around I used Atomic Design principles in the naming of css classes, sass partials, and shortcode forms, developing the website in the browser from the outset.
Yes, an interesting conundrum and I (have) take(n) a similar approach using ITCSS and BEM, which is mentioned in your article. I find that unless you are able to constantly evolve a site, there’s always a measure of refactoring involved. I don’t know how many people voluntarily periodically revisit their sites and clear out old conditional comments or no longer needed css when a client hasn’t provided a budget for it.
Certainly, the modular approach and the use of shortcodes does make it possible to update code throughout big sites without having to go back and edit the article content (e.g. images with srcsets, video embeds, etc.)
the shortcode and/or css class name in the template reads as a directory of where to find the associated scss partial.
Yes, exactly that!
While time will tell how effective my AD implementation ends up being, I’m already sold. My css is now way more manageable.
I very much like the ITCSS / BEM setup too. It certainly aids modularization and limits unintended collisions between competing CSS declarations through its naming scheme. It makes it much easier to update parts of a site without worrying about how it impacts on the rest of the site.
However, I am increasingly wonder whether its days are potentially numbered. One the one hand, its conceptual principle essentially rests on limiting or sidestepping the principle of cascading inheritance that is central to CSS. Evolutions of BEM such as CUBE – yet another acronym: https://cube.fyi/ – attempt to find a middle ground that is also quite appealing (also worthwhile is Every Layout by the same author(s): https://every-layout.dev/). Interestingly, that has found some common ground with (parts of) Tailwind too.
I also suspect current and recent advances in CSS may soon make some current practice redundant. CSS variables can already (mostly) replace sass variables, container queries will improve the modularisability of CSS and finally CSS cascade layers could potentially obviate the need for BEM naming schemes altogether and also provide a measure of CSS file modularisation. Most of these are now already available in more recent browsers, but not in legacy browsers. On the one hand, it’s exciting times in CSS, and on the other there’s that niggling “sinking feeling” that maybe there will be some refactoring to do in future.
TXP Builders – finely-crafted code, design and txp
Offline
Re: Artedomus Website
Fortunately we swapped-out low res image masters about 7 years ago. I don’t want to know how many images are redundant or duplicates…
The two sites share common nav elements, and /inventory articles can draw on content from the main site, though this functionality isn’t used yet.
My earlier ITCSS / BEM workflow approaches were only partially successful – great at breaking things up into components, but still too unwieldy (all tree and no forest). Atomic Design was the missing link for me, a nomenclature that can be applied to every coding subsystem, whatever flavour it is. I’ve always found naming things difficult!
I have shifted to using css variables instead of sass variables for the most part, but find some sass functionality indispensable eg. functions that neatly abstract complex css code, like consistent baseline spacing and quantity queries. Possibly its most useful aspect is how it allows you to stitch BEM class names together in a DRY manner, and manage an army of sub files.
Point taken about SASS getting in the way of the cascade. I followed this approach and it plays nicely, particularly since I minimised the use of @extend selectors.
Css Cascade layers is new to me; I’m reading into it now. Thanks!
Last edited by giz (2022-09-22 19:41:34)
Offline
Pages: 1