Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Re: Mild alterations to the Presentation tabs
The collapsible forms grouping is very nice to see. phiw13’s suggestion of disabled checkboxes is perhaps a good one.
Width: one of the first things I do on my own setup is make the width of the page and width of the code block elastic. The left and right columns stay fixed. That way it works with any window width, narrow or wide.
Seeing as people are getting in their requests here, the inevitable piggy-back request: one thing that would improve the handling in the code window a lot is syntax highlighting. For anything but the simplest of modifications I find myself copying and pasting out of the window and work in an editor. I have used Editarea which was included in one of the admin themes (thread here) but it’s a monster of a library and fills the window with line numbers and buttons – I find it more intrusive than it needs to be.
Is there not a customisable lightweight jquery library for this? In my view, it doesn’t need to take over the window or provide any buttons, just highlight code. It’d be nice if it allows pressing the tab key in the textarea, though. Has anyone any recommendations? Here are some I googled but I couldn’t say which is better than the others: codify, google prettify, chili, syntaxhighlighter and I’m sure the list goes on.
TXP Builders – finely-crafted code, design and txp
Offline
Re: Mild alterations to the Presentation tabs
phiw13 wrote:
For the checkboxes, I’m in favour of having them all. Those forms that can’t be deleted get a disabled=“disabled” attribute on the checkbox.
I could try that and see what it looks like.
Are the headings (article, comment, etc)
th?
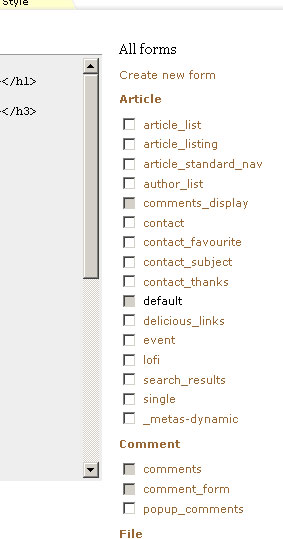
No, I ditched the table markup because it was too difficult to insert the required structure inside it without incurring awkward workarounds. It’s now the same format as the tagbuilder stuff on the left: a containing <div> and then a <ul> list of items. The checkboxes are floated right inside the <li>. Could do with some more testing to see if this works across browsers first!
EDIT: here are a few lines of markup from the new screen:
<div class="form-list-type article">
<h3 class="plain lever expanded"><a href="#article">Article</a></h3>
<div id="article" class="toggle form-list" style="display:block">
<ul class="plain-list">
<li class="form-list-item odd">
<span class="form_list_name">
<a href="?event=form&step=form_edit&name=article_list">article_list</a>
</span>
<span class="form_list_action">
<input type="checkbox" name="selected_forms[]" value="article_list" />
</span>
</li>
<li class="form-list-item even">
<span class="form_list_name">
<a href="?event=form&step=form_edit&name=article_listing">article_listing</a>
</span>
<span class="form_list_action">
<input type="checkbox" name="selected_forms[]" value="article_listing" />
</span>
</li>
...
</ul>
</div>
// Next group here
</div>Last edited by Bloke (2010-03-09 12:21:38)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Mild alterations to the Presentation tabs
Bloke wrote:
No, I ditched the table markup because it was too difficult to insert the required structure inside it without incurring awkward workarounds. It’s now the same format as the tagbuilder stuff on the left: a containing
<div>and then a<ul>list of items. The checkboxes are floated right inside the<li>. Could do with some more testing to see if this works across browsers first!
Better, ‘cause you’ll run into an issue or two. Gecko 1.9.0 based browsers (firefox 3.0.x, camino 2.0.x) will drop the checkbox to the next line. Minor, as less and less people are using firefox 3.0.x, camino is still using gecko 1.9.0 as the rendering engine (yes, we’re hard at work to get it to use gecko 1.9.2). Worse: iExploder 7 and older will drop that checkbox to the next line (testcase).
possibility: swap the order – checkbox first in source, then label text [second line (li) in the test case above].
<span class="form_list_action">
<input type="checkbox" name="selected_forms[]" value="article_listing" />
</span>
<span class="form_list_name">
<a href="?event=form&step=form_edit&name=article_listing">article_listing</a>
</span>with the same style. You probably also want a li {clear: both;}
Other browsers don’t have any issue with your idea.
Where is that emoji for a solar powered submarine when you need it ?
Sand space – admin theme for Textpattern
phiw13 on Codeberg
Offline
#16 2010-03-09 14:24:11
- uli
- Moderator

- From: Cologne
- Registered: 2006-08-15
- Posts: 4,315
Re: Mild alterations to the Presentation tabs
“How can I delete these comments forms now that they finally got a checkbox?”
Disabling an element implies that there can be a situation when it is enabled. So it’d be a misleading use of the metaphor “disabled”.
If it were merely for good looking design, though, I’d go with Philippe and jakob.
In bad weather I never leave home without wet_plugout, smd_where_used and adi_form_links
Offline
Re: Mild alterations to the Presentation tabs
phiw13 wrote:
possibility: swap the order – checkbox first in source, then label text [second line (
li) in the test case above].
Yep, that works. Alternatively, thinking outside the box a little, how about swapping the order in the markup and floating the checkboxes left? So we see:

Saves a few more pixels horizontal space but it’s inconsistent with other multi-edit checkbox groups. I suppose the saving grace is that there are no other multi-edit groups on the Presentation panes — they all use the ‘x’ delete box.
The CSS for that feat is currently:
.form_list_action {
float: left;
padding:0 4px 0 0;
clear:both;
}
.form-list-item {
line-height:1.6;
}That seems to circumvent the IE7 ‘staircase’ effect, though I’m sure it could be improved (and will no doubt break in other browsers). Anyone care to comment?
I’m kind of with Uli as well that a greyed-out checkbox implies that there might be a circumstance that it could become unchecked, but it sure looks better on the screen :-) Dilemma!
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Mild alterations to the Presentation tabs
Bloke wrote:
Yep, that works. Alternatively, thinking outside the box a little, how about swapping the order in the markup and floating the checkboxes left?
In that case, you don’t need to float the span/checkbox, just give it some padding-right (as you’ve done). That will remove the staircase effect you’re talking about. And give some top/bottom padding to the .form-list-item to create spacing.
Hmm, the form elements on the left is quite a break with all other panes.
Where is that emoji for a solar powered submarine when you need it ?
Sand space – admin theme for Textpattern
phiw13 on Codeberg
Offline
Re: Mild alterations to the Presentation tabs
I’ve got a tiddly usability bugbear to get off my chest.
In days of yore, when I wanted to duplicate a page template I’d enter the new template name into the field labelled “…or, copy page as” and out of habit there was a 90% chance I’d hit return on the keyboard.
But even with focus on the #copy-page input, when you hit return it behaves as if you just hit input.publish instead and reloads with “Page [eg. default] updated.”. I never really got the hang of having to use a mouseclick.
It’s not an issue if you’re using cnk_versioning (which I now do by default), but I guess plenty of folks do use the browser to edit templates, so maybe it’s worth a look.
Offline
Re: Mild alterations to the Presentation tabs
phiw13 wrote:
In that case, you don’t need to float the span/checkbox, just give it some padding-right (as you’ve done).
True, true. For some reason though, the boxes line up better when they’re floated than not. They just look tighter and more ‘in-the-middlish’. Otherwise they line up with the baseline of the text and sort of pop above the text a pixel or 2. That’s probably just my CSS inexperience showing through though; I’m sure a master could make it work.
Hmm, the form elements on the left is quite a break with all other panes.
Yeah, that’s my worry too. I don’t mind having the checkboxes either side, as long as it works across most modern browsers.
Alternatively I could go back the table layout but make each group an independent table in its own right instead of one big table as it was before. That should mean that I can wrap each table in the (slightly verbose) standard div structure to get the twisty effect to work.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Mild alterations to the Presentation tabs
pieman wrote:
even with focus on the #copy-page input, when you hit return it behaves as if you just hit input.publish
Yeah, there must be a way to fix that with some jQuery or something so if the cursor is in the ‘copy-as’ box and it has content, any enter keypress triggers the Copy button instead of the Save button. I had a play with it but I could’t get it to work (mainly because I’m a jQuery dunce). I’m sure someone else can come up with two lines of code to do it and save our sanities! Anyone?
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Mild alterations to the Presentation tabs
btw, I’ve also refactored the code a bit where the Tag Builder is generated on both the Forms and Pages tabs, saving a few kB. I then piled those kB back in by allowing TXP to keep track of the toggle state of each one.
End result: similar performance, similar page download size, better admin side experience.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Mild alterations to the Presentation tabs
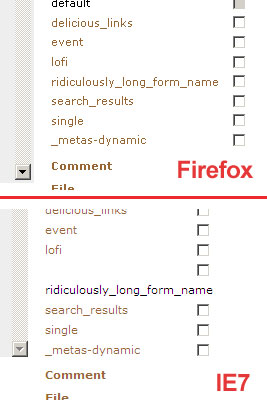
And continuing the monologue I think I’ve realised why <div>s and floated elements aren’t used in the real world… it’s because they’re too flaky across browsers. For example, why the heck does a long form name cause these differing effects in two different browsers:

I don’t get it — there’s no width specified as far as I can make out, but maybe I missed it. So why is Firefox (correctly imo) making the right column elastic where IE gives up?
They might be ugly, but at least with tables you (sort of) know where you are! Maybe a bunch of mini-tables is the way forward — which will no doubt bring with it a number of other unforeseen issues when the tables / checkboxes themselves won’t line up because they’ll have different widths based on the maximum length of the form names in each group. *sigh*
Answers / fixes / ideas / sympathy gladly received…
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
#24 2010-03-09 16:57:06
- uli
- Moderator

- From: Cologne
- Registered: 2006-08-15
- Posts: 4,315
Re: Mild alterations to the Presentation tabs
Bloke wrote:
So why is Firefox (correctly imo) making the right column elastic where IE gives up?
You didn’t look at exactly the same form :) One time there is no checkbox to display.
In bad weather I never leave home without wet_plugout, smd_where_used and adi_form_links
Offline