Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Re: [de-de] Excerpt pro selektierter Kategorie bzw. Subkategorie?
Ich habe hier mal ein Beispiel ausprobiert, damit Du etwas hast mit dem Du weiter arbeiten kannst und hoffentlich auch das Prinzip sehen kannst.
1. Lege eine neue Page template an in der Reiter Präsentation > Seitenvorlage. Das geht in dem man am Ende der Seite in der Kästchen “Kopiere Seitenvorlage als” ein neue Name, bspw. objekte eingibt und auf kopieren klickt. Lösche dann der Inhalt dort und kopiere folgende Code hinein.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<title><txp:page_title /></title>
<style type="text/css">
body { background-color:#58262b; font-family: georgia; }
#container { width: 1060px; margin: 20px auto; background-color:#f4ece0; overflow:auto;}
#head { height:160px; display:block; border-bottom:1px solid #ccc; margin-bottom:20px;}
#foot { clear:both; height:40px; display:block; border-top:1px solid #ccc; margin:20px 0; }
#content { width: 600px; float:left; display:block; margin-left:20px;}
#content p { line-height: 21px; font-size:14px; }
#sidebar { width: 400px; border-left:1px solid grau; display:block; float:right; padding-top:35px; }
.artikel-bild { padding:10px; margin-right: 20px; margin-bottom:15px; float:left; background:#fff; }
h3 { font-size: 18px; margin:0 0 10px 0; height:25px; }
h4 { font-size: 16px; margin:0 0 10px 0; }
.vorschau { width: 160px; background:#fff; float:left; margin-bottom:20px; margin-right:20px; padding:10px; overflow:none;}
.vorschau p { font:12px/15px georgia; line-height:14px; margin:5px 0;}
.mehr { font: 9px verdana; margin:5px 0; text-align:right;}
img { background-color: #eee;}
.artikel-thumb { padding:0px; margin:0;}
.legende { padding: 5px 0; margin:0; font: 9px/11px verdana; text-align:center; display:block; }
</style>
</head>
<body>
<div id="container">
<div id="head">
</div>
<div id="content">
<txp:article limit="1" form="hauptartikel" />
</div>
<div id="sidebar">
<txp:if_article_list>
<txp:article limit="99" form="vorschau" offset="1" />
<txp:else />
<txp:article_custom limit="99" section='<txp:section />' >
<txp:if_article_id>
<txp:else />
<txp:output_form form="vorschau" />
</txp:if_article_id>
</txp:article_custom>
</txp:if_article_list>
</div>
<div id="foot">
</div>
</div>
</body>
</html>und speichern. Dies ist eine exemplarische Seitenstruktur. Der CSS ist mit in der Header und die head und foot Bereiche haben noch kein Inhalt aber hier interessiert uns erstmal der Content und Sidebar.
2. Wechseln auf Präsentation > Bausteine. Erstelle zwei neue Bausteine wie folgt:
Bausteinname: hauptartikel
Bausteintyp: Artikel
Code:
<h3><txp:title /></h3>
<div class="artikel-bild">
<txp:article_image />
<txp:upm_article_image><txp:upm_img_caption class="legende" wraptag="small" /></txp:upm_article_image>
</div>
<txp:body />Bausteinname: vorschau
Bausteintyp: Artikel
Code:
<div class="vorschau">
<h4><txp:title /></h4>
<div class="artikel-thumb">
<txp:permlink><txp:article_image thumbnail="1" /></txp:permlink>
<div class="legende">Legende</div>
</div>
<txp:excerpt />
<p class="mehr"><txp:permlink>Zum Artikel »</txp:permlink></p>
</div>3. Wechsel auf der Reiter Präsentation > Sektionen und erstelle ein neu Sektion mit der Name objekte. Danach herunterscrollen und stelle verwendet Seitenvorlage: auf der Seitenvorlage, die Du in Schritt 1 angelegt hattest, nämlich objekte. So haben wir eine neue Sektion, die unsere Seitenvorlage verwendet.
4. Wir brauchen noch ein plugin, um der Bildunterschrift getrennt auszugeben (hierfür liefert txp kein eigene Befehl). Wir werden hier upm_image verwenden. Kopiere den Plugin text aus der Link und wechsel auf der Reiter Admin > Plugins. Füge dies in dem Feld plugin installieren ein und klicke auf hochladen. Hochladen bestätigen und schau in der Liste der plugins. upm_image soll nun dabei sein aber noch inaktiv. Klicke in der spalte aktiv und reihe upm_image auf nein, damit dies aktiviert wird (jetzt soll da “ja” stehen).
Nun brauchen wir ein bisschen Testinhalt:
5. Zuerst die Bilder: lade nach einander 4-5 Bilder hoch in der Reiter Inhalt > Bilder jeweils mit ein Vorschaubild, und gebe jeweils eine kurzes Bildunterschrift ein. Ich habe bei mein Test das Hauptbild 200 × 285 pixel groß gewählt und das Vorschaubild 160 × 120 pixel. Notiere die Bild-ID Nummern dazu (links in der Auflistung). Wenn Du ein einheitliche Bildgröße verwendest, springen dein Kästchen in der Layout nicht herum.
6. Erstelle 4-5 passende Artikel nach einander, jeweils mit Titel, Haupttext und kurze Exzerpt text. Da jedes Artikel in der Sektion objekte erscheinen soll, wähle unter “Sektion” unser Sektion: objekte. Zuletzt, in das Feld “Artikelbild”, gebe jeweils eine der Bild-ID Nummern ein (wo das Bild zum Artikel passt). Speichern.
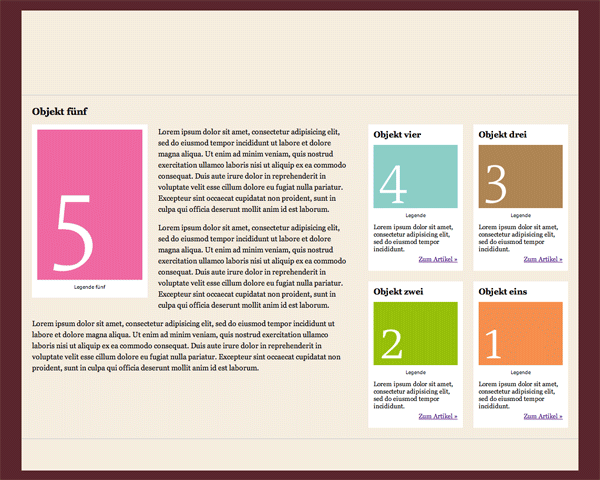
Bis hierher haben wir eine neue Sektion eingerichtet mit ein Seitenvorlage, der unsere Quelltext für die Seite enthält, dazu zwei Bausteine für wiederholende Elemente, die Teile unsere Artikel wiedergeben, einmal für das Hauptartikel, und einmal für das Vorschaukästchen. Wir haben dann 4-5 Probeartikel jeweils mit Inhalt und Bild angelegt, damit wir es erproben können. Wenn Du nun www.patente-kunst.de/objekte auswählst, sollst es in etwa wie folgt aussehen:

Nun zur Erläuterung: unsere Seitenvorlage enthält eine einfache Gerüst entsprechend deine Seitenaufteilung. Du musst später header, menu und footer hinzufügen, ebenso die metadata und css richtig machen. Uns interessiert die Ausgabe der Artikel (wiederholt von oben, nicht nochmal kopieren):
<div id="content">
<txp:article limit="1" form="hauptartikel" />
</div>Diese Abschnitt ist für das Hauptartikel. Wir benutzen hier txp:article, geben an dass die Artikel so angezeigt werden soll wie in der form “hauptartikel”. Wenn wir auf eine einzelne Seite sind wird standardmäßig nur diese Seite angezeigt, aber wenn wir uns auf Sektion “List-Seite” uns befinden, dann wollen wir nur unser erste Artikel sehen, also geben wir limit="1" an. Der Form “hauptartikel” gibt der Titel aus, unsere Artikel-Bild sowie der passende Bildlegende (hierfür brauchen wir der plugin) umfasst in ein behälter-div, und der Haupttext. Soweit zur Hauptartikel.
Nun zur sidebar (code wiederholt von oben, nicht nochmal kopieren):
<div id="sidebar">
<txp:if_article_list>
<txp:article form="vorschau" offset="1" />
<txp:else />
<txp:article_custom section='<txp:section />' >
<txp:if_article_id>
<txp:else />
<txp:output_form form="vorschau" />
</txp:if_article_id>
</txp:article_custom>
</txp:if_article_list>
</div>Die sidebar Abschnitt ist ein wenig komplizierter, aber nur weil wir ein Sonderfall haben. Wenn wir auf die “Sektion-Startseite” sind (also keine bestimmte Artikel), ist dies ein article_list-Seite. Hier können wir wieder txp:article ein zweites mal verwenden, weil dies intelligent reagiert und nur Artikel aus dem jeweiligen Kontext zeigt. Diesmal wollen wir nur ein Teil vom Artikel sehen mit Exzerpt und Vorschaubild, der Inhalt des Artikels soll daher mit der Baustein namens form="vorschau" ausgegeben werden. Weil wir nicht das erste Artikel ein zweites mal sehen wollen, geben wir offset="1" an um das erste Artikel – der Hauptartikel – zu überspringen.
Nun zum zweiten Fall: wenn wir eine einzelne Artikel anzeigen, dann hilft uns diesmal txp:article nicht, weil es uns dann nur ein Artikel zeigt (weil der Kontext nun ein einzelne Artikel ist) und nicht mehr eine Liste. Hier müssen wir statt dessen article_custom verwenden. Dies arbeitet unabhängig vom Kontext, braucht aber genauer Angaben über was angezeigt werden soll. Wir sagen hier, zeig uns alle Artikel aus dem aktuellen Sektion an. Wir könnten es ganz einfach wie folgt angeben:
<txp:article_custom section='<txp:section />' form="vorschau" />aber es gäbe dann ein Problem: Der gerade angezeigte Artikel erscheint auch in den Vorschaukästchen ein zweites mal. Wenn das Dir kein Problem ist, könnten wir es so lassen. Wenn wir dies aber vermeiden wollen, müssen wir erstmal ein Test einbauen – ist der Artikel in der gerade angezeigte Vorschaukästchen dasselbe wie der Hauptartikel (in der code wird dies erreicht durch if_article_id ohne Attribute, was entspricht if current article)?. Wenn ja, dann zeig uns nichts, wenn nein (der Fall: <txp:else/>) zeige uns der vorschau form wie oben.
Nun wird immer ein Hauptartikel in der content Bereich angezeigt und die restliche Artikel aus der Sektion (außer der schon in der content-bereich steht) rechts in Kästchen angezeigt.
Diese Prinzip kannst Du nun ausbauen mit Kategorien, oder für dein Startseite. Schau dafür im Textbook die Optionen, die bei txp:article_custom stehen. Kleine Hinweis: meist lasse ich der Startseite bis zum Ende, weil es oft am kompliziertesten ist und von andere Inhalte abhängt.
Last edited by jakob (2009-08-15 01:36:41)
TXP Builders – finely-crafted code, design and txp
Offline
Re: [de-de] Excerpt pro selektierter Kategorie bzw. Subkategorie?
Danke!!!!!!!!!!! :) @—>——
Danach werde ich erstmal vorgehen! :) Genau sowas hatte ich gesucht… es geht hier jetzt nicht um den Code, sondern um die Schritte, die du detailliert anführst.
So, wenn es nachher hier die angekündigten 30 Grad hat, weiß ich, was ich zu tun habe.. :)
UPDATE:
Ich habe die Systematik von Txp jetzt doch etwas ziemlich genau begriffen!!!! Und festgestellt, dass ich viel zu kompliziert gedacht hatte, was dann auch meine Fragen an Euch unverständlich werden ließen!!!!! :D
Last edited by Lichtwesen (2009-08-15 13:05:19)
Offline
#15 2009-08-15 16:12:19
- GugUser
- Member

- From: Quito (Ecuador)
- Registered: 2007-12-16
- Posts: 1,477
Re: [de-de] Excerpt pro selektierter Kategorie bzw. Subkategorie?
Jakob: Da hast du ja gleich ein Tutorial geschrieben und dem Lichtwesen die Arbeit abgenommen. Nun wird sie (Lichtwesen) wohl an der Sonne liegen ;-) …
Nachtrag: Das ist natürlich positiv und mit einem begleitenden Augenzwinkern gemeint!
Last edited by GugUser (2009-08-15 17:29:25)
Offline
Re: [de-de] Excerpt pro selektierter Kategorie bzw. Subkategorie?
GugUser
Nein, ich liege nicht in der Sonne, sondern sitze am Rechner… Bilder bearbeiten. :) Und dann morgen, wenn es wieder so heiß wie heute wird, werde ich an der Seite weiterarbeiten. Nachher allerdings geh ich raus… ein wenig unter die Menschen, zu einem Fest in einem Dorf hier, das leider kein so schönes Kreuz hat.
Last edited by Lichtwesen (2009-08-15 17:03:04)
Offline
Re: [de-de] Excerpt pro selektierter Kategorie bzw. Subkategorie?
Ich habe die Systematik von Txp jetzt doch etwas ziemlich genau begriffen!!!! Und festgestellt, dass ich viel zu kompliziert gedacht hatte
darum ging es. Erst einmal ein relativ einfachen Fall durchzuspielen, so dass Du sehen kannst wie der Mechanismus funktioniert in deinem konkreten Beispiel und deine Fragestellung dann präziser danach richten kannst. Für die weitere Schritte empfehle ich dann im Anschluss die zwei bereits erwähnte Artikel in der Textbook zu Semantik-Model und Bausteine noch mal zu lesen – vielleicht machen sie nun mehr Sinn, und dann die Möglichkeiten von txp:article und txp:article_custom anzuschauen, damit Du Dich dann mit Kategorieren auseinandersetzen kannst.
Last edited by jakob (2009-08-15 17:47:21)
TXP Builders – finely-crafted code, design and txp
Offline