Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Look how far we've come
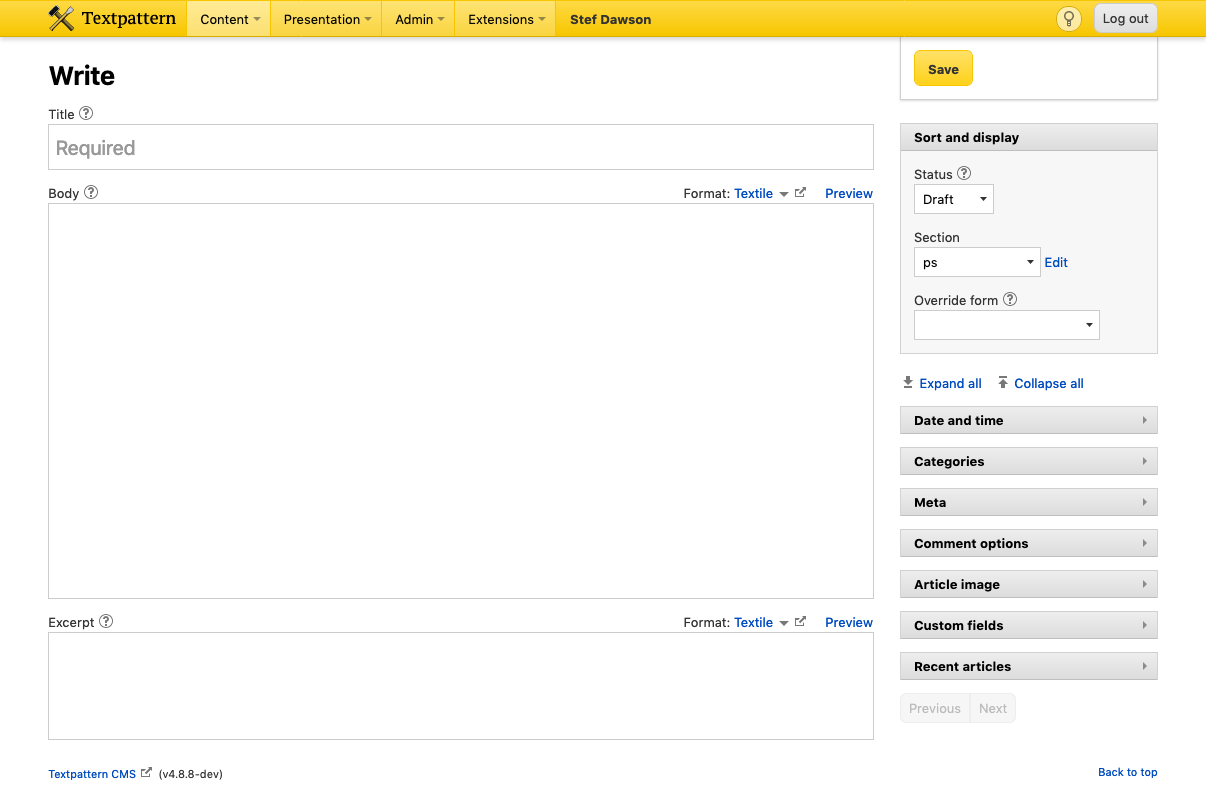
I know we do this from time to time, but I’ve been trawling through an ancient hard drive I’m about to decommission, just in case there are any nuggets of stuff that are worthwhile to save. Stumbled upon a screenshot of Txp 4.0.3’s Write panel and thought it’d be fun to show it side by side with 4.8.8-beta. I’ll let the screenshots do the talking.
Textpattern 4.0.3

Textpattern 4.8.8

The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
#2 2022-01-03 00:04:52
- GugUser
- Member

- From: Quito (Ecuador)
- Registered: 2007-12-16
- Posts: 1,477
Re: Look how far we've come
Impressive.
Thanks to all who work continuously on the further development of Textpattern.
Offline
Re: Look how far we've come
That UI is crying out for a hot pink theme makeover.
Offline
Re: Look how far we've come
GugUser wrote #332370:
Impressive.
Yes, every so often I come across the old layout and trip over not being able to command-s to save changes…
gaekwad wrote #332371:
That UI is crying out for a hot pink theme makeover.
With Phil’s introduction of CSS variables for the admin area, you can do that quite easily:

:-) All you need to do is change some of the css variables and save them in /textpattern/admin-themes/hive/assets/css/custom.css. In the above image I just changed them in the webinspector:
- scroll down in the styles sidebar to the bottom where the root css variables are, click on the color swatch (here in Brave), change color mode from RGB to HSL, then change the hue to your desired colour, here 320deg instead of the original 48deg. Using HSL to change just hue leaves Phil’s other lightness/opacity settings intact.
TXP Builders – finely-crafted code, design and txp
Offline
Re: Look how far we've come
jakob wrote #332372:
With Phil’s introduction of CSS variables for the admin area, you can do that quite easily:
That’s…amazing. Now we need a cute-ify textpack to change it to “pwefewences uwu” or similar.
Offline
Re: Look how far we've come
jakob wrote #332372:
I see some options not available in the Demo site, such as those for custom_fields. Are those generated by a plugin?
Yiannis
——————————
NeMe | hblack.art | EMAP | A Sea change | Toolkit of Care
I do my best editing after I click on the submit button.
Offline
Re: Look how far we've come
colak wrote #332377:
I see some options not available in the Demo site, such as those for custom_fields. Are those generated by a plugin?
Yes:
- Custom field preferences is the path and url settings panel for glz_custom_fields. In a future version much of that could now be eliminated because plugins can now store their assets within the plugins folder making it only really necessary to specify a path for custom field scripts. I’m kinda hoping I might never have to refactor the plugin for that as txp may have its own custom field solution soon-ish…
- Section custom fields are from jcr_section_custom and work exactly like the original custom fields preferences except that the up to 5 fields can be added to the edit section panel. There are similar plugins (with pref panels) for links, files and images. These too will hopefully be made obsolete by the revised built-in custom field facility.
- Site variables is an own variant of oui_prefs (later part of oui_flat) in which I routinely put some standard site variables like google verification codes, typekit_id, contact_email and sometimes other stuff. It’s much like adi_variables but stored as prefs instead of using a form. It works well but the plugin is bare bones and requires editing the code manually for each site.
- mail is a recent edition to txp 4.9 (maybe 4.8.8 too?) for using phpmailer… I use it to catch outgoing mail from my local webserver.
TXP Builders – finely-crafted code, design and txp
Offline
Re: Look how far we've come
jakob wrote #332378:
Yes:
- Custom field preferences is the path and url settings panel for glz_custom_fields. In a future version much of that could now be eliminated because plugins can now store their assets within the plugins folder making it only really necessary to specify a path for custom field scripts. I’m kinda hoping I might never have to refactor the plugin for that as txp may have its own custom field solution soon-ish…
- Section custom fields are from jcr_section_custom and work exactly like the original custom fields preferences except that the up to 5 fields can be added to the edit section panel. There are similar plugins (with pref panels) for links, files and images. These too will hopefully be made obsolete by the revised built-in custom field facility.
- Site variables is an own variant of oui_prefs (later part of oui_flat) in which I routinely put some standard site variables like google verification codes, typekit_id, contact_email and sometimes other stuff. It’s much like adi_variables but stored as prefs instead of using a form. It works well but the plugin is bare bones and requires editing the code manually for each site.
- mail is a recent edition to txp 4.9 (maybe 4.8.8 too?) for using phpmailer… I use it to catch outgoing mail from my local webserver.
Ji Julian,
thanks for the detailed reply. I was aware of the mail one, and I’m also keeping my fingers crossed for more functional custom fields!
Yiannis
——————————
NeMe | hblack.art | EMAP | A Sea change | Toolkit of Care
I do my best editing after I click on the submit button.
Offline
Re: Look how far we've come
jakob wrote #332378:
mail is a recent edition to txp 4.9 (maybe 4.8.8 too?) for using phpmailer… I use it to catch outgoing mail from my local webserver.
Just 4.9, as I understand it – and we have Textpack issue #308 to assign real words.
Offline
Re: Look how far we've come
Yep, 3rd party mail support is fully realised in 4.9 now, as far as I’m concerned, barring the strings and translations. Login credentials for the chosen mail service can either be entered in the prefs panel or defined in config.php (which will then override the prefs and grey them out).
The only remaining piece of the puzzle is to update com_connect so it hooks into the core sending process instead of using its own. Would also be nice to use the 4.9 UI Lego in the plugin too.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Look how far we've come
Bloke wrote #332369:
Stumbled upon a screenshot of Txp 4.0.3’s Write panel
That 3-col layout was so 2004, and so Dean. Exactly the same across all his real estate for years.
The visual changes under-represent all the functional power you guys have put under the hood. You’ve done so much.
jakob wrote #332372:
trip over not being able to command-s to save changes
Exactly what I’m talking about, as one teensy example that doesn’t scratch the surface of the berg.
jakob wrote #332372:
With Phil’s introduction of CSS variables for the admin area, you can do that quite easily
And another.
Bloke wrote #332381:
3rd party mail support is fully realised in 4.9
And another.
Not to mention all those tag enhancements from etc. And, yeah, those things yet to come, like UCFs. I have to hang in there just to experience that at least once.
It’s really a new system I will never fully learn or exploit anymore. I almost feel like I’m driving the super car that’s above my means and practicality.
/ yellow Lamborghini here with Txp logo on door /
Offline
Re: Look how far we've come
jakob wrote #332372:
Yes, every so often I come across the old layout and trip over not being able to command-s to save changes…
With Phil’s introduction of CSS variables for the admin area, you can do that quite easily:
:-) All you need to do is change some of the css variables and save them in
/textpattern/admin-themes/hive/assets/css/custom.css. In the above image I just changed them in the webinspector:
- scroll down in the styles sidebar to the bottom where the root css variables are, click on the color swatch (here in Brave), change color mode from RGB to HSL, then change the hue to your desired colour, here 320deg instead of the original 48deg. Using HSL to change just hue leaves Phil’s other lightness/opacity settings intact.
Oh, that is cool. This what I have been doing with my sites. Great to see it is available for txp itself.
Thanks to all developers for the great work!
• Old Photos of Japan – Japan in the 1850s~1960s (100% txp)
• MeijiShowa – Stock photos of Japan in the 1850s~1960s (100% txp)
• JapaneseStreets.com – Japanese street fashion (mostly txp)
Offline