Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Viet-Thai Restaurant
Just refreshed a site for a friend who runs the local Vietnamese restaurant and take away. The remit was to pretty much clone what they had already but make it so they could manage the menu items and pricing themselves. And make the site responsive.
For the menus, adi_matrix is hard to beat. All the menu items are articles in a pageless section. A single article on the landing page pulls all those in, grouped by category (starter, main, sides, etc) with category descriptions too. All the menu names (Title), descriptions (Body) and prices (in a custom field) are available to edit from a single Matrix. If they click through to the article, then com_article_image allows them to drag and drop an image of the dish for it to appear on the menu, which is a feature they didn’t have before. A lightbox lets people scroll through the dishes. You can see the dishes have started to be populated on the menu page.
Otherwise, it’s super simple. The original site was raw HTML, and unscalable on mobile. Here’s an example of the old menu page in its rather overbearing burgundy:

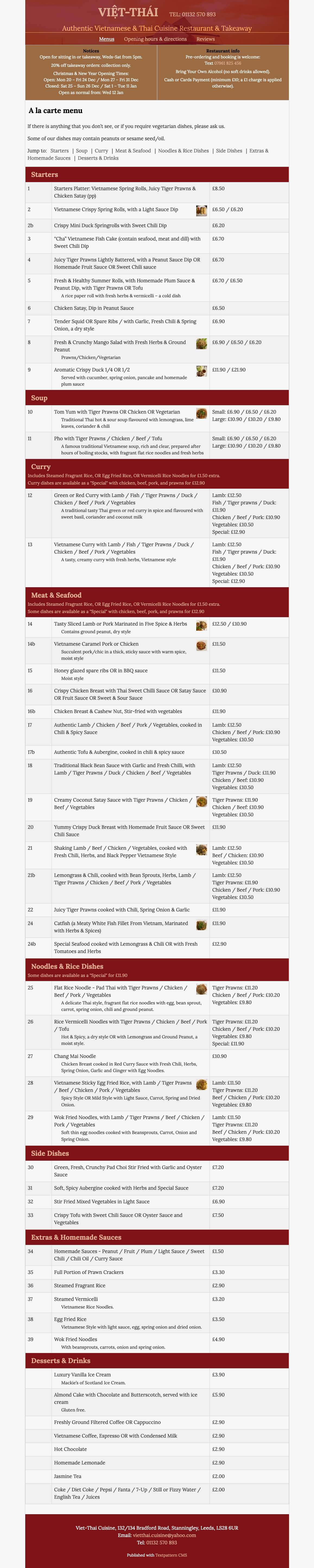
And the new one, a little cleaner and lighter in tone:

I rejigged the pricing so you no longer have to count how many dish variants between the slashes, and match them to the corresponding price. Seems a lot clearer now.
I still feel the information boxes at the top are a little intrusive, but the client was adamant they needed them there: wasn’t much I could do. The contents of those info boxes are just two Sticky articles and, again, they wanted to be able to alter either box independently and easily.
If anyone has any bright ideas on how to improve this so visitors can get to the content without wading through the boxes every time, I’m all ears. Making the box area collapsible/dismissable somehow might work, but since I guess most people will be visiting for a one-shot takeaway order, doing the GDPR cookie dance and storing the state of the box seems overkill. Plus, I’d need some way to override that so if the contents changes (e.g. the sticky articles have changed since last time they looked) the box unhides itself should they revisit. Tricky.
Anyway, the home page imagery will likely change at some point. Could do with a shot of the interior. Maybe a gallery of some of the trinkets on sale, and the smiling owners too. That’s up to the client.
Overall I think it’s an improvement and, over time, I expect the client will warm to more radical changes.
The site is running 4.8.8-beta.1, which dropped today, and the Textpattern upgrade was effortless as always.
Site: viet-thai-cuisine.co.uk/
P.S. I’d love to get the lotus flower into the site design somehow – the one you can see on the shop front sign. I have it embedded in a PDF from the guy who did the signage for them, but I struggled extracting it cleanly and then figuring out how to place it in the header. Sometimes I wish I was better at this design stuff.
Last edited by Bloke (2022-01-02 01:35:08)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Viet-Thai Restaurant
Nice one. My eyes are old and I found some text hard to read (at the top). You could check the colour contrast for accessibility.
Dozy P My attempt at music
Offline
Re: Viet-Thai Restaurant
Bloke wrote #332355:
P.S. I’d love to get the lotus flower into the site design somehow – the one you can see on the shop front sign. I have it embedded in a PDF from the guy who did the signage for them, but I struggled extracting it cleanly and then figuring out how to place it in the header. Sometimes I wish I was better at this design stuff.
Send me the pdf i will see if i can extract it nicely.
Offline
Re: Viet-Thai Restaurant
Thank you for the offer, Dragondz. After checking, it wasn’t actually a PDF I had, but a medium-resolution JPG of the menu from their designer. Jools reached out directly to me this morning and used his incredible Adobe skills to extract the lotus flower, recreating it in SVG for me. It looks terrific as a background graphic in the header – far better than the picture I was using (might need a hard refresh to see it as the .htaccess CSS refresh timeout is a day or so).
@zero: do you mind me asking which text specifically is causing you issues? Is it the navigation salmon-on-burgundy? The anchor text in the info boxes which I admit is a little similar to the background? Or something else? Is it any better/worse with the lotus flower background graphic?
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Viet-Thai Restaurant
Bloke wrote #332358:
@zero: do you mind me asking which text specifically is causing you issues? Is it the navigation salmon-on-burgundy? The anchor text in the info boxes which I admit is a little similar to the background? Or something else? Is it any better/worse with the lotus flower background graphic?
The info box anchor is the worst, followed by the phone number on burgundy. But the black in the info box and the nav salmon also make me squint. The bg graphic doesn’t make a difference.
Dozy P My attempt at music
Offline
Re: Viet-Thai Restaurant
Okay, thanks. I’ve altered the black and the anchor in the info box. Hopefully that’s a bit better.
Not sure what to do about the salmony/burgundy colours, as they’re the colours used on their signage which I was trying to maintain. Maybe a clearer font or being a bit bigger will help.
I haven’t run the site through any validators yet so there’s probably a tonne more I could do for accessibility. Will see what I can do. Thanks for the feedback.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Viet-Thai Restaurant
At the top, I would try white on burgundy like your footer, but leave the bright orange Authentic… I’d then try using that bright orange instead of brown on your info boxes because black on brown is both hard to read and doesn’ tlook good imho.
Edit: Or use salmon instead of brown bg with dark red or black text.
Last edited by zero (2022-01-02 16:28:22)
Dozy P My attempt at music
Offline
Re: Viet-Thai Restaurant
You mean a bit like that?
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Offline
Re: Viet-Thai Restaurant
Gotcha. Mostly done, thank you. Not sure I can change the colour of the logo mark as it’s their corporate colour. I’ll have to ask.
I have just fixed the weird extra pixel inside borders though. They were annoying me.
EDIT: and yes I need to squish the images as they’re not using the proper thumbnail sizes and srcset still does my head in.
Last edited by Bloke (2022-01-02 17:00:29)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Viet-Thai Restaurant
Logo mark looks OK as it is, I was just going for less is more, ie less colours often work better. I think you should change the info box link to a darker red or bold it, for contrast/accessibility purposes. You can do this and it will still look burgundy. Notice how small text looks different to large text or bg colour even though they are the same hex value?
Last edited by zero (2022-01-02 17:12:48)
Dozy P My attempt at music
Offline
Re: Viet-Thai Restaurant
Bold is fine. Done that, thank you.
I’ve also tweaked the images so they’re using smd_thumbnail throughout rather than the full-size pics… uhhh, I think. That’s a start. I’m sure the images could be optimized further but I might do that en masse when they’ve supplied more menu items. That won’t be until after they reopen.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline