Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Re: Textpattern Next Non-Patch Version Roadmap
@etc sure – if you want to collaborate in the Hive admin theme repo then we can branch in there and develop this with some nice styling. Let me know and I’ll set you up as a contributor.
My time over next month is quite limited as I have a massive Drupal 8 site launching for a client which I’ve been asked to come into last minute and pick up the broken pieces of – but I can spare a few minutes here and there to do some CSS on Hive I think, if you can handle the JavaScript side of it?
Offline
Re: Textpattern Next Non-Patch Version Roadmap
Oooh, not seen jQuery TE before. Looks good. Is it responsive do you think?
I would still like to investigate ProseMirror and write a Textile module for it one day, as that has the capability of creating actual Textile and Markdown (etc) markup and you can switch between the raw and cooked views on a whim to preview it. Still not “in situ” like ia278 says (i.e. not with the rest of the Page paraphernalia showing) but I’m sure that can be achieved with just a slight change to their workflow. For example, make a parallel cloned Theme for test content, and put conditionals to only show such content from, say, a particular category in the cloned theme. Then omit that category content from the real theme. Or something.
A few things to note:
- If this can go in a 4.7.4 drop, that’s fine. I’ll make a branch if so and we can merge to dev periodically. And we could pull things like the title attribute forward maybe?
- Possible issue: to make this work, the option to use Textile markup or Linebreaks will need to be removed (hidden?) from the Write panel and the preference forced to “Leave untouched” for excerpt and body so that generated HTML isn’t mangled. This implies we may need to build in Theme prefs support first.
If there’s an ability to toggle the editor on and off inside the theme somehow, it’ll need to be mindful of the above mentioned settings. If the idea is to make a dedicated theme that’s identical to hive but with a WYSIWYG editor baked in, that poses a slightly different set of issues.
Theme prefs are not insurmountable as there’s code to handle it that we can steal from setup (in fact, there’s a stub function for it already used during setup that could probably be made more universally applicable).
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern Next Non-Patch Version Roadmap
etc wrote #317176:
I have tried jQuery TE integration in Hive, it works out of the box though needs some polishing.
Quite interesting and simple at first look (and once you’re past their rather aggressive anti-adblocking…).
Maybe I give it a try to integrate it into Sandspace next month.
Bloke wrote #317179:
Oooh, not seen jQuery TE before. Looks good. Is it responsive do you think?
Out of the box, their demo is not, but the demo’s styling is rather inflexible – typical for those jQuery projects. I don’t see why it should work at various screen sizes; at worse you’ll get a multiline toolbar.
- Possible issue: to make this work, the option to use Textile markup or Linebreaks will need to be removed (hidden?) from the Write panel and the preference forced to “Leave untouched” for excerpt and body so that generated HTML isn’t mangled. This implies we may need to build in Theme prefs support first.
Yeah that was my first thought too; that pref would have to be set to ‘Leave untouched’, and the widget hidden.
Personally, I am more interested in your eventual work “ProseMirror”, which looks much more flexible.
Where is that emoji for a solar powered submarine when you need it ?
Sand space – admin theme for Textpattern
phiw13 on Codeberg
Offline
Re: Textpattern Next Non-Patch Version Roadmap
Having now looked at jQueryTE I’m favouring the ProseMirror approach too. Not least because jQueryTE hasn’t been updated for years whereas ProseMirror has ongoing updates and improvements.
The license is MIT so that works for us too. I’ve advocated for years that we should have some form of formatting bar on the write panel so I’m fully behind any push to bring this to fruition.
You could probably use the prosemirror-markdown codebase as a starting point for a Textile version. I’m fairly sure the devs of ProseMirror would welcome Textile support.
Offline
Re: Textpattern Next Non-Patch Version Roadmap
I’m fine with ProseMirror, we can try it too. My point is that it’s a theme feature, core must just provide enough flexibility for (un)plugging text filters.
Re 4.7.4, most of dev branch could go there imo. We have not yet merged anything custom-fields specific into dev.
Offline
Re: Textpattern Next Non-Patch Version Roadmap
etc wrote #317186:
My point is that it’s a theme feature, core must just provide enough flexibility for (un)plugging text filters.
Absolutely.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern Next Non-Patch Version Roadmap
etc wrote #317186:
Re 4.7.4, most of
devbranch could go there imo. We have not yet merged anything custom-fields specific into dev.
My Hive Dark Mode work is in there but needs to be completed and depends on non-existent theme-based prefs, so I’d have to back that out or wait for that feature to happen. I think everything else I’ve done in 4.8 dev is OK to go into 4.7.4 (not sure about the widows pref).
Offline
Re: Textpattern Next Non-Patch Version Roadmap
In case we need it I’ve created a v4.7.4 branch and cherry-picked anything non-theme-related into it. Things I’ve not cherry picked (mainly due to them creating merge conflicts) :
- Dark mode
- Anything that changes the admin-theme CSS or public theme (because we don’t want four-point-eight in it). So all these commits are omitted:
- Inline-date fields
- Google Fonts references
- Invisible field selectors fix
- Pophelp amendments referring to no_widow
- Disabled styling bug
- Stronger button focus
- Cross-browser progress tags
- The history that refers to 4.8
Feel free to update or cherry pick anything in the above from dev that you feel is compatible.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern Next Non-Patch Version Roadmap
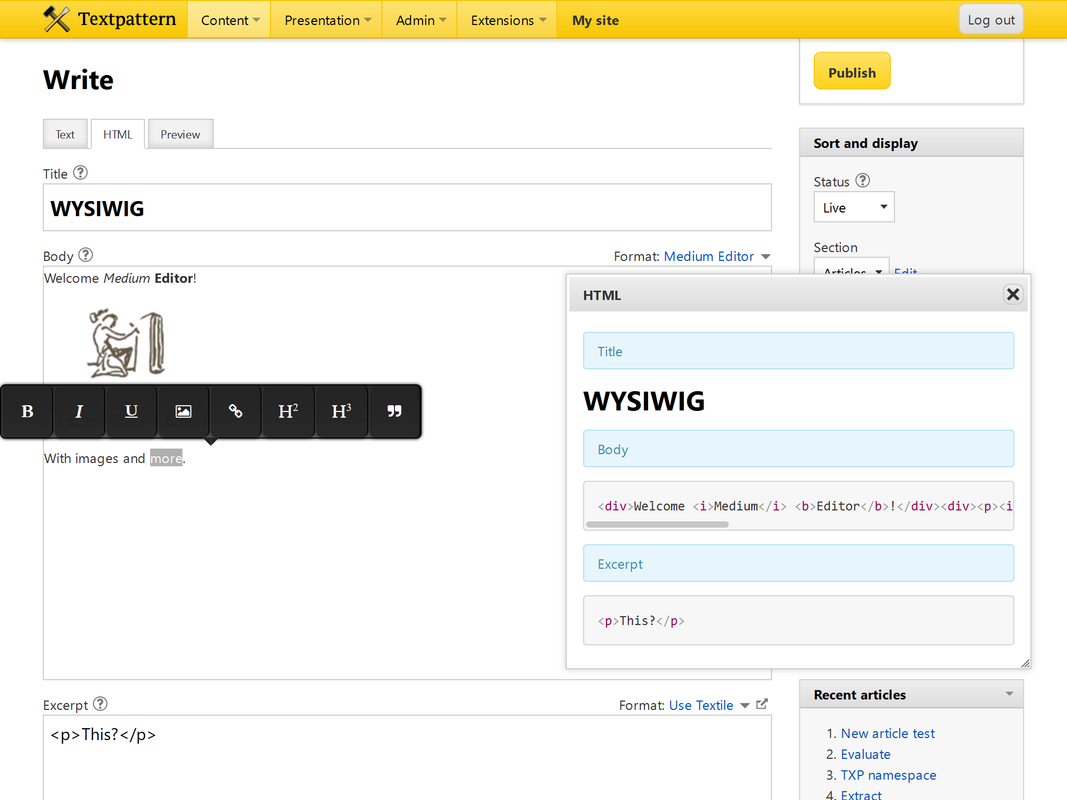
Well, I don’t know yet how to make ProseMirror work with textareas, tbc. I have successfully integrated MediumEditor though, individually for each field:

As you see, HTML/Preview are now modal dialogues. The way they worked before do not suit future custom fields. Stay tuned!
Offline
Re: Textpattern Next Non-Patch Version Roadmap
Oooh, I like that you’ve made it a Textfilter as that gets round the need for theme prefs and the sticky situation of how to programmatically set it to Leave untouched.
It also means it’ll work natively with custom fields that have been set to accept a Textfilter.
If we’re going with a popup for rendered preview (is that updated live as you type?) then I think we should ditch the text/html/preview tabs at the top. Maybe put a single ‘preview’ link somewhere (in the Publish box? Or is that getting crowded?) and then have the tabs in the popup so you can switch between HTML and preview mockups. And it remembers which one you used last so it defaults to that next time you hit the Preview link.
That’ll probably simplify the txp_article.php code too, because there’s a lot of if ($view === 'text') type of stuff in there.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern Next Non-Patch Version Roadmap
Bloke wrote #317202:
Oooh, I like that you’ve made it a Textfilter as that gets round the need for theme prefs and the sticky situation of how to programmatically set it to Leave untouched.
It also means it’ll work natively with custom fields that have been set to accept a Textfilter.
I have tried various combinations (independent editor/filter, wysiwyg in preview tab, etc). This one seems to be the easiest both to implement and to use. I doubt anyone will often mix textile and wysiwyg editing.
BTW, does someone use Convert linebreaks nowadays?
If we’re going with a popup for rendered preview (is that updated live as you type?) then I think we should ditch the text/html/preview tabs at the top. Maybe put a single ‘preview’ link somewhere (in the Publish box? Or is that getting crowded?) and then have the tabs in the popup so you can switch between HTML and preview mockups. And it remembers which one you used last so it defaults to that next time you hit the Preview link.
That’ll probably simplify the
txp_article.phpcode too, because there’s a lot ofif ($view === 'text')type of stuff in there.
Preview popup is actually in custom-fields branch, so we have time to nail the interface. But we could release it in 4.7.4 if necessary, this is not much work. It could be live preview too, just a question of performance. And yes, this simplifies the code.
Re 4.7.4 branch, I would rather commit changes to dev and cherry-pick just before release.
Offline
Re: Textpattern Next Non-Patch Version Roadmap
etc wrote #317203:
I doubt anyone will often mix textile and wysiwyg editing.
Correct. Convention over configuration every time.
does someone use
Convert linebreaksnowadays?
Not me. I’ve no idea under what situations it would be useful, but it’s a legacy option and doesn’t do much harm, nor take up much code so I guess it stays?
Preview popup is actually in
custom-fieldsbranch
Didn’t spot that. I’ll take a look.
Re 4.7.4 branch, I would rather commit changes to dev and cherry-pick just before release.
That’s fine up to a point but the further development moves on dev, the harder it is to cherry pick cleanly. For example, some of the CSS fixes in recent commits would be handy to bring into the 4.7.4 branch but they come after the introduction of Dark Mode so that feature comes along for the ride unless you resolve the merge conflict and unstitch all the DM changes each time you run git cherry-pick.
Likewise, if any changes to the preview popup on the Write panel require CSS changes, the alterations would be built on the latest dev stylesheets which have Dark Mode in them. As that’s probably not something that’s ready for the 4.7.4 timeline it would need removing during the cherry pick operation. And on a minified .css file that’s a pain as it’s all on one line!
Generally, it’s easier to pull stuff forward from a lesser branch to a more advanced branch than it is to go back. Not insurmountable to do it the other way, just a little more work.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern Next Non-Patch Version Roadmap
Bloke wrote #317205:
That’s fine up to a point but the further development moves on dev, the harder it is to cherry pick cleanly. For example, some of the CSS fixes in recent commits would be handy to bring into the 4.7.4 branch but they come after the introduction of Dark Mode so that feature comes along for the ride unless you resolve the merge conflict and unstitch all the DM changes each time you run
git cherry-pick.
Erm… you know I branched the 4.7.x version of Hive admin theme prior to working on 4.8 features and Dark Mode stuff? See here. So it would simply be a case of me cherry-picking any updates from master branch that would be good for 4.7.x and then we simply npm run get-hive-admin-theme 4.7.x and you’re done.
Offline
Re: Textpattern Next Non-Patch Version Roadmap
philwareham wrote #317206:
you know I branched the 4.7.x version of Hive admin theme prior to working on 4.8 features and Dark Mode stuff?
Sure. Maybe that wasn’t the best example since you have a parallel development process and any CSS can be reapplied from the base branch and rebuilt. I was talking from a pure git perspective. Once committed to the main repo, you can’t easily cherry-pick backwards for fear of bringing in something unexpected that is dependent on another feature.
Going forward (adding 4.7.x features to a 4.7.x branch and merging up into dev) is generally safer than vice versa.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern Next Non-Patch Version Roadmap
etc wrote #317201:
Well, I don’t know yet how to make ProseMirror work with textareas, tbc. I have successfully integrated MediumEditor though, individually for each field.
A brilliant solution! That interface is definitely becoming more common online… and if it works code-wise, it sounds like it’s a win for everyone :-)
I’ve been researching the interface content of WYSIWYG editors since my last post – in short, the features that most editors have in common! Through checking out some of the big hitters (TinyMCE, CKEditor etc.), as well as the Textile documentation and other CMSes, I’ve come up with this list;
1. The crucial things
Simply put, I’ve not come across an editor without these seven features;
- bold, italics and underline,
- insert links,
- headers (h2, possibly with h3 as a dropdown option?),
- ordered/unordered lists (which are nearly always kept as separate buttons).
2. The extremely useful things
Being able to include these would definitely make the writing experience a lot smoother;
- insert images (this should be in the crucial list TBH – but I don’t know the TextPattern code situation, or the limits of MediumEditor),
- embed (although I’ve seen a lot of editors that automatically embed videos/images/players if a URL is pasted into the writing area).
3. Preference specific things
These are things that specific users might need, depending on their writing style and personal preferences. If it’s possible, it might be better if users were able to toggle these on/off, depending on what they wanted to see?
In alphabetical order, they are;
- alignment (left, center, right and justify),
- blockquotes,
- strikethrough,
- sub/superscript text
- tables,
I also had a question – if it’s possible to insert images into the body (as @etc’s image seems to suggest), could a similar thing be implemented specifically for images? I know Medium allows people to set image widths this way…
Last edited by ia278 (2019-03-21 16:43:19)
Offline