Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Working with Pages and Forms on the backend
Though I have many text editors at my disposal, I’ve always developed and maintained my websites using the backend interface. Should logic on a page or form prove perplexing, copy paste to Notepad++ for proper syntax highlighting to figure out the problem. But a text editor is not really required, so I can maintain my sites from wherever and on whatever device.
As such, over the years, I’ve setup my Pages and Forms to work best in a limited text area.
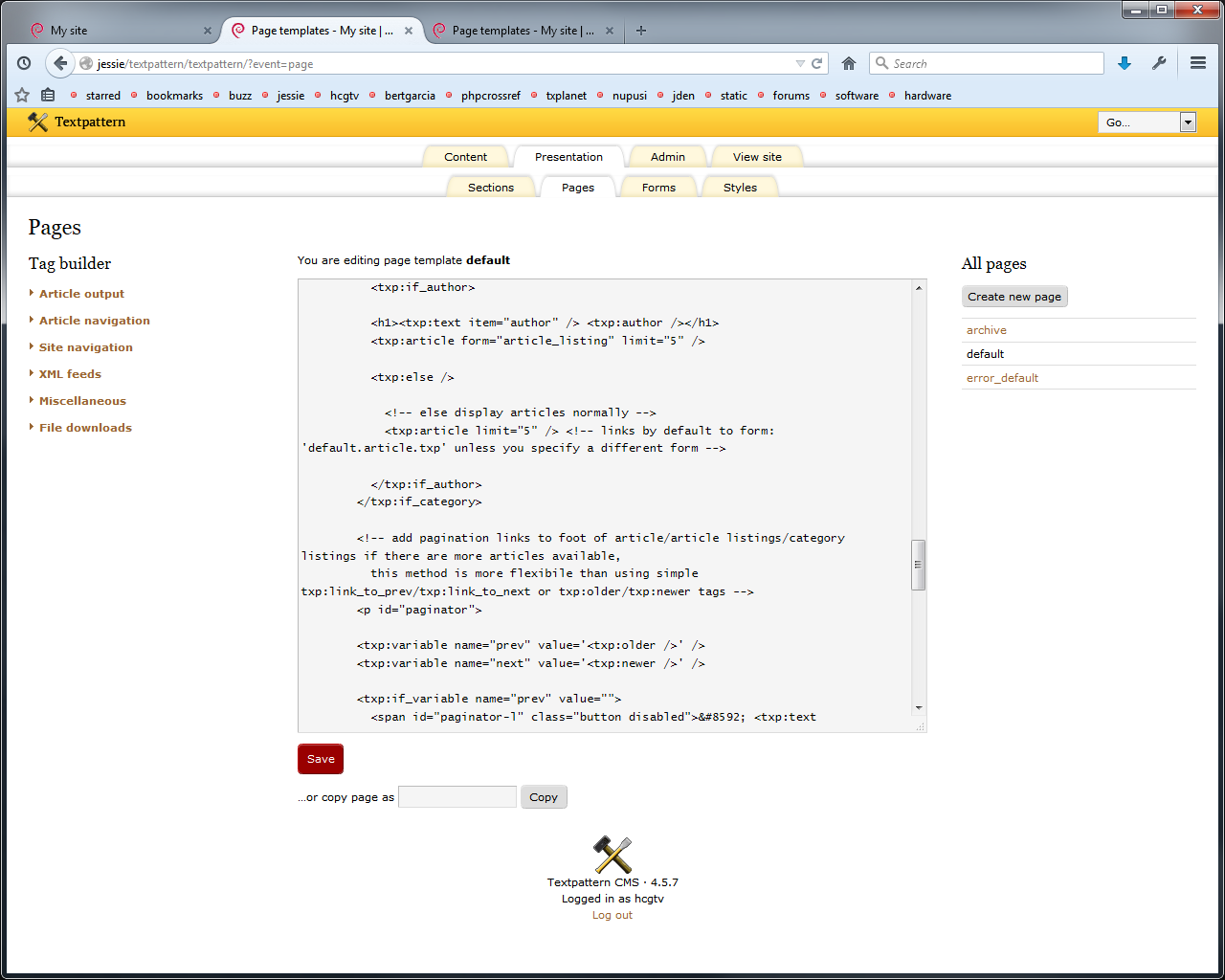
This is TXP 4.5.7, displaying the default page.

This is TXP 4.6-dev, displaying the default page, all lines left justified.

This is TXP 4.6-dev, displaying the default page, all lines left justified, sans comments.

The last image is how I have my Pages and Forms setup, it works for me.
So as we delve into making “Themes”, how should we approach it?
- Left justified?
- Develop the theme how you want it, on import, left justify?
Sans comments?
** Develop the theme with comments, on import, remove comments?
The above two choices could be toggled on import, personal preference.
As for the comments in the code, I know it explains the logic, proves helpful at first, and then it gets in the way since there’s no syntax highlighting to take your vision off those red lines and just concentrate on the black lines. Which brings me to a solution, how about a help.html file we can ship with a “Theme”, pop it up on the backend, heck even make it editable on the backend, a sort of scratchpad for the current “Theme”. In this help.html file, we can explain the “Theme”, how it all fits together, include the Pages and Forms code with extensive commenting and syntax highlighting.
Anyway, I just wanted to get some feedback before I start making “Themes”, best practices and all.
We Love TXP . TXP Themes . TXP Tags . TXP Planet . TXP Make
Offline
Re: Working with Pages and Forms on the backend
hcgtv wrote #291873:
Left justified?
I’m not a fan, but I’m a programmer so like my stuff indented. However, the current indentation level (I think it uses tabs) gets very silly very quickly on complex pages/forms, resulting in lines wrapping and reducing readability.
So I’d prefer a multi-pronged approach:
- Increase the editing area width (toggle that tag builder out of the way).
- Retain indentation but use {2,3,..} spaces instead of tabs in the default templates, as it aids readability when nesting conditionals.
- Some sort of comment stripping would be nice. Like you, I find they get in the way, and quite a few are presented as HTML comments so appear in the rendered output.
Not sure how to implement point 3 yet.
how about a help.html file we can ship with a “Theme”, pop it up on the backend.
Absolutely. Under 4.6 we’ve begun introduction of inline help which sits between a label and its corresponding input widget. This is intended as a terse one-liner to explain the reason for the widget’s existence / expected input. We also have the pophelp ‘i’ buttons littering the place. These now raise a callback which gives plugins plenty of opportunity to render their own help content (the pophelp itself is going to probably not be a separate window at some point, but a sort of jQueryish window. Would be nice if it was dockable, but that’s a separate discussion).
In the case of themes, the existence of a help.html file (or some other well-known file name) could be linked to a pophelp icon against that theme’s name in the proposed Themes panel. This provides a nice way to read release notes and implementation guidelines.
I would wager it might be handy to have the file called help.textile or something similar, since the default boilerplate for displaying help content will be defined in the admin-side theme. The content of the help file will probably just be injected into the pophelp template at key places to render the final display, so having it Textiled makes sense.
That eases the burden on people writing the docs as they don’t have to stick to a rigid HTML structure, and also means all pophelp looks consistent for any given admin-side theme.
How’s that?
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Working with Pages and Forms on the backend
Bloke wrote #291875:
How’s that?
HELP.texttile works for me, since there already is a README.textile for install instructions.
Yes, the new admin backend with the tag builders gone would go a long way towards making the Pages and Forms easier to work with. Also, using spaces instead of tabs for indentation purposes would be best, no way to tab inside a text area cleanly.
I’m going to start working on a hcg_themes plugin, just something to test “Themes” folder placement and directory structue, and to also start work on creating a sample “Theme” we can use to import for testing purposes. Have you given though to where the themes folder will reside?
We Love TXP . TXP Themes . TXP Tags . TXP Planet . TXP Make
Offline
Re: Working with Pages and Forms on the backend
hcgtv wrote #291882:
Have you given though to where the themes folder will reside?
It should be in the root folder, no? It can’t be in textpattern/ as there is already theme/ for admin themes.
Last edited by NicolasGraph (2015-06-23 14:41:39)
Offline
Re: Working with Pages and Forms on the backend
Yes, it should be in root.
Offline
Re: Working with Pages and Forms on the backend
hcgtv wrote #291882:
Have you given though to where the themes folder will reside?
Yes, probably the root site folder. That does mean they are potentially viewable in the browser, but we can figure that out with an .htaccess in the /themes directory if necessary.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Working with Pages and Forms on the backend
hcg_themes 0.5 output:
themes
└── default-4.5.7
├── forms
│ ├── article_listing.article.txp
│ ├── comment_form.comment.txp
│ ├── comments.comment.txp
│ ├── comments_display.article.txp
│ ├── default.article.txp
│ ├── files.file.txp
│ ├── images.misc.txp
│ ├── plainlinks.link.txp
│ ├── popup_comments.comment.txp
│ ├── search_input.misc.txp
│ └── search_results.article.txp
├── pages
│ ├── archive.txp
│ ├── default.txp
│ └── error_default.txp
└── styles
└── default.css4 directories, 15 files
My thanks goes out to Stef for ide_plugin_composer, made it really easy to package up the plugin.
We Love TXP . TXP Themes . TXP Tags . TXP Planet . TXP Make
Offline
Re: Working with Pages and Forms on the backend
hcgtv wrote #291892:
4 directories, 15 files
Nice, glad the composer was of use.
Do you think form-name.type.txp is the right approach to keep things alphabetised by name, or is it handier to group them by type.form-name.txp like rah_flat does? I can see both have appeal, though grouping by type reflects the admin side a little closer. Hmmmmm, decisions…
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Working with Pages and Forms on the backend
Bloke wrote #291893:
Do you think
form-name.type.txpis the right approach to keep things alphabetised by name, or is it handier to group them bytype.form-name.txplike rah_flat does? I can see both have appeal, though grouping by type reflects the admin side a little closer. Hmmmmm, decisions…
rah_flat uses form-name.type.txp with but I would also prefer type.form-name.txp.
Last edited by NicolasGraph (2015-06-23 18:12:50)
Offline
Re: Working with Pages and Forms on the backend
NicolasGraph wrote #291894:
rah_flatusesform-name.type.txp
Does it, oops, apologies. I must be getting mixed up with some other file-based templating system.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Txp Builders – finely-crafted code, design and Txp
Offline
Re: Working with Pages and Forms on the backend
Bloke wrote #291893:
Do you think
form-name.type.txpis the right approach to keep things alphabetised by name, or is it handier to group them bytype.form-name.txplike rah_flat does?
I don’t know, we haven’t decided yet if “Form Type” will become “Theme”.
But I’ll change the plugin to be type.form-name.txp to match the backend display like you suggest.
We Love TXP . TXP Themes . TXP Tags . TXP Planet . TXP Make
Offline
Re: Working with Pages and Forms on the backend
Probably type.form-name.txp would get my vote, since that groups the forms into their type, then alpha orders them.
Offline