Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Display of images section of admin-side - TXP5
Hi,
As some of you are aware, I’m tasked with rebuilding the admin-side of Textpattern aiming for TXP5. I’ve made steady progress so far but have now come to the images section. I’ve left that area well alone until now because it is probably the area that needs the most love and attention – it’s also the area where there are many possible solutions. Some of the work here could probably be reflected in the files area too since they share a few similarities.
So, really I’m canvassing for suggestions (I’ve got a few myself but want to see what popular opinion is first). If you’ve spotted any image galleries you’ve found particularly well laid out and easy navigate, then post some links.
Things to bear in mind are that this is mainly the HTML structure I’m talking about at the moment – not actual aesthetic look or any fancy jQuery UI elements (that will be left to theme authors, including myself, to implement as they see fit).
Also, essential considerations are:
- page is responsive – whilst tables are still semantic because this is essentially tabular data (and tables are still used in other parts of the TXP5 admin-side when appropriate – though never for layout) they are probably not the best solution for images area.
- code needs to be clean and semantic – the cleaner the code is the easier it will be for themers to apply their own desired effects/styles to the page without resorting to hacky workarounds – whilst making the whole section better to navigate.
Offline
Re: Display of images section of admin-side - TXP5
Hi Phil,
Will the new theme be backward compatible? I’m thinking of plugins which use element ids or whatever other method to integrate themselves with the admin interface.
Yiannis
——————————
NeMe | hblack.art | EMAP | A Sea change | Toolkit of Care
I do my best editing after I click on the submit button.
Offline
Re: Display of images section of admin-side - TXP5
Photostack had a really nice image management paradigm. When jakob, jstubbs and I mocked up the images panel we modelled it after that. Namely a grid of floated images, each thumb either a fixed dimension or in a fixed-size container, which allows nice flow to smaller screens. The image name was shown beneath the thumb; the thumb itself was clickable to take you to the edit screen (more later) or it had an empty clickable block if no thumb assigned. Using the squashed version of the full size image in lieu of thumbnails was never fully determined but is probably not a good idea.
From memory, the first couple of categories were listed but they were overflow:hidden and would reveal themselves on mouse over, as would other pertinent info like author. All other non-essential info was deferred to the edit screen.
We also ditched the ‘Tags’ and made it a single link which popped up a tags menu with a dropdown to determine which type of tag you wanted to build. That tag type was remembered next time you clicked it to save you having to do it again. The multi-edit checkboxes were all available in the lower corner of each box and you could still apply all/none/range and then do the usual multi-edit functions. Paging also worked as before.
The only problem we never solved with the grid was sorting. Sorting by author was ok — the control panel area at the top of the page had sort / direction controls and the images were grouped in ‘sections’, each headed (h3 or something) with the author name. But category proved tricky. Imagine if we had multiple categories per image: how do you sort them? (i.e. how do you determine which categories are important?). Sorting by thumbnail doesn’t seem to work in 4.4.1 (oops!) but it’s pretty useless anyway isn’t it? Sorting by name is fine. ID likewise, whough we were never sure how much importance to lay on displaying the ID from the grid. I suppose it doesn’t take up much space and is arguably handy at the moment.
Though you’ve stated this is not the place to discuss interface interactions, as a point of reference we envisaged some info being directly updateable from this grid view. e.g. clicking the filename to popup a lightbox for alteration; clicking the first catgeory or the category heading to popup a list of image categories so they can be assigned to the image, or new ones added directly. And so forth.
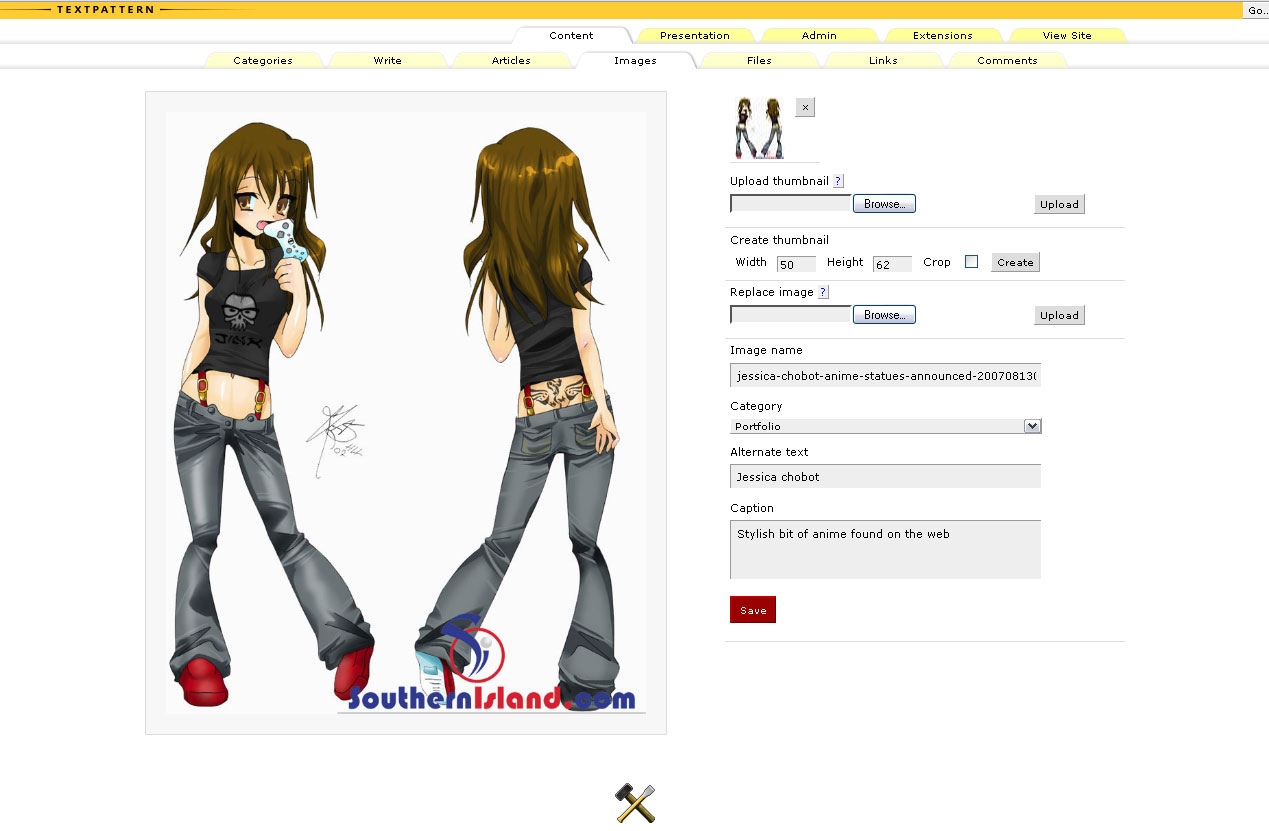
When on the image edit screen, we decided to lay the full size image out on the left and the controls down the right, viz:

It can no doubt be improved but the advantage was less scrolling past a gigantic image to get to the meta data. The disadvantages were that the image was cropped or squished to fit the viewport (which method was best was never resolved) and it’s not conducive to mobile devices. The way we got round the squished image thing, btw, was to make the left panel image clickable to reveal the full-size in the browser window (I suppose a lightbox could be used but that’s more clicking). That had the disadvantage that it broke ebl_image_edit. Investigation stalled at that point. The rest is history. I’ve every confidence you can do better!
Last edited by Bloke (2011-10-03 13:18:29)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Display of images section of admin-side - TXP5
colak wrote:
Will the new theme be backward compatible?
Wherever possible yes. But if it doesn’t make sense because of bad naming in the past then I’m afraid we’ll be ditching the names to make them more consistent and more semantic. I did what I could in 4.3.0 to help (within the constraints of backwards-compatibility) and we’ll use these names if we can in the new markup, but plugins and themes will likely need to be tweaked to run because some of the names are (historically) just plain daft.
Last edited by Bloke (2011-10-03 13:56:04)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Display of images section of admin-side - TXP5
@colak
Just to clarify any confusion, the whole HTML structure of the admin-side (regardless of any themes) will be different from what has been in TXP4 – not radically so, but different enough that there is the possibility some plugins will have to be rewritten. But on the plus side all the new structure will be throughly documented and demonstrated so plugin authors can easily update their plugins.
I’ve kept some class/id selectors in the new structure where they make sense, ditched some and made some new ones (again, all this will be documented along with naming conventions for plugin authors to follow).
As for themes, I’ll provide a default theme based on the new structure above, along with Sass files and documentation so new themes can easily be made by theme authors – either by modifying the default theme or by using their own bespoke CSS/jQuery/whatever.
No existing admin themes will be compatible with TXP5 without some work on the part of the theme author – there’s no way around this without compromising the code.
Offline
Re: Display of images section of admin-side - TXP5
I installed the latest SVN WordPress (v3.3) to see if they had any good ideas on the above. In fact they are not a million miles away from TXP4 in the way they list media, one thing I did notice is that they generate an automatic square thumbnail (by cropping and resizing original image) so that they have a controlled size of thumbnail for the list.
The way Textpattern works, with user defined thumbnails at any desired size, we don’t have the benefit of that controlled environment – so not sure I can use a similar method for us (without creating a 2nd auto generated thumbnail, which seems the wrong thing to do). So, still looking for feasible solutions.
Another thing of note in WP v3.3 is the proposed drag and drop media uploading (they made a big splash about it at the last WordCamp), it’s actually based on this original work. Worth investigating, Stef? It seems to be open source and have a compatible licence?
Offline
Re: Display of images section of admin-side - TXP5
Hi Phil,
Assuming that the ultimate goal is to have at least the option of a grid view on the images tab, I think generating a “system” thumbnail is indeed a viable option. If the thumbnails are only user-defined sizes potential inconsistency could render a grid useless.
—
Tom
Offline
Re: Display of images section of admin-side - TXP5
Hi Tom. The grid view is my ideal solution, as you say the random thumbnail size is the stumbling block at the moment. If the devs are ok with an additional system thumbnail at a fixed size then I’ll start building some mockup options.
That fixed thumbnail also opens the door to having an image browser right on the write page, something WordPress handles well I think.
Offline
#9 2011-10-05 09:27:53
- AdamK
- Member
- From: Kraków, Poland
- Registered: 2009-08-11
- Posts: 47
Re: Display of images section of admin-side - TXP5
I think there is a functional difference between presentation-side thumbnail (as in galleries) and admin-side thumbnail (as in management console)
I would like to generate thumbs for gallery as described by design: not cropped, with constant x or y size etc. And on the other side I have nothing against square, cropped uni-size thumbs in an elegant grid (see picasa: there is no cropping though, but proportional resizing to max width/height to fit grid).
On the admin size you do admin work: to add a caption or remove/rearrange pictures you need only the “symbol” of the actual image, which is way better than it’s name (is my aunt on DSC_98634.jpg or DSC_98636.jpg???), but not as demanding as presentation-side thumbnail representing the image to the reader.
Adam
Last edited by AdamK (2011-10-05 09:28:28)
Offline
Re: Display of images section of admin-side - TXP5
OK, another solution is to take the picasa approach and simply scale the full size image proportionally so it fits within (for example) a 120px x 120px square. That negates the need for any extra admin side thumbnails, also gets round the problem that users don’t always want to generate a thumbnail of their full size image, for whatever reason.
Maybe not as visually pretty as the cropped square solution but more functional – the auto admin thumbnail would have made upgrading from TXP4.x to TXP5 less straightforward too.
Obviously, when you edit the image you’ll see it at actual size – we are just referring to the initial grid view here.
Last edited by philwareham (2011-10-05 09:46:51)
Offline
Re: Display of images section of admin-side - TXP5
Hi Phil,
Resizing the actual image could add a lot of weight to that tab. I have a client site that currently has 700+ images.
My personal feeling is that a “system” thumbnail (also available front side if desired) is the cleanest solution. Zenphoto is a decent example.
Re: Image Edit Mode
I think having the meta data on either side of the image is going to be problematic for large horizontal images. What happens when I have a bunch of 960px+ wide images for a slideshow? Meta data at the bottom isn’t ideal either, but unless there is some consideration for using JS to show/hide metadata, then it seems like underneath the photo makes the most sense. IMO of course. ;)
Last edited by renobird (2011-10-05 16:39:32)
Offline
Re: Display of images section of admin-side - TXP5
Hi again Tom. I’ve already ruled out having the image details to the side of the image, since I’m looking at modal boxes for editing images (that goes for other sections too such as category edit, file edit etc).
You’re points about using the scaled down full image are very good. I don’t want to keep referencing wordpress but given the vast resources at their disposal they’ve gone down the route of auto generated admin side thumbnails so I’m sure it’s a good solution. Just need a core dev to chime in with whether it’s feasible.
Offline
Re: Display of images section of admin-side - TXP5
Hi Phil,
Nice to hear some of the editing features will use modals — it’s a giant step towards a more modern CMS. ;)
I’m really looking forward to seeing what you’re working on.
—
Tom
Offline
Re: Display of images section of admin-side - TXP5
philwareham wrote:
Just need a core dev to chime in with whether it’s feasible.
Anything’s feasible. Do what’s right for the user experience to start with and we’ll worry about how to make it happen later. If it’s too outlandish we might have to compromise a little but a permanent system thumb works for me.
There’s no reason that, on upgrade, nothing happens to the existing image files until you first visit the Images tab: at which point the absence of the system thumbs could either a) trigger an automatic hunk of code to make them, b) render the grid with a fixed-width placeholder where the thumbnail should be and offer a button to “create thumbs”. Either way the code to auto-generate thumbs is built-into Txp today; that’s what it does by default when you set a thumb width/height. It’s also what smd_thumbnail does. It’s just down to consensus whether the large image is cropped or resized, or that decision is determined by a pref.
Last edited by Bloke (2011-10-05 20:26:54)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Display of images section of admin-side - TXP5
That’s good to know Stef, thanks!
Offline