Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
#1 2010-12-17 08:42:39
- Nick
- New Member
- Registered: 2010-12-17
- Posts: 2
Offline
#2 2010-12-17 11:01:10
- ibob
- Member
- From: Finland
- Registered: 2010-06-14
- Posts: 35
Re: How do I use a long words right articles default templates?
Do you mean how to show that image in CSS or in page/form?
In HTML convert http://uaimages.com/ to <txp:site_url /> or if in CSS background: url(images/687051textpattern_css.png)?
Offline
#3 2010-12-17 13:18:39
- els
- Moderator

- From: The Netherlands
- Registered: 2004-06-06
- Posts: 7,458
Re: How do I use a long words right articles default templates?
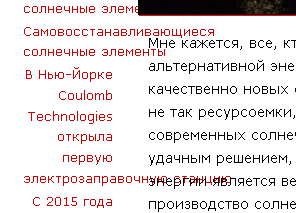
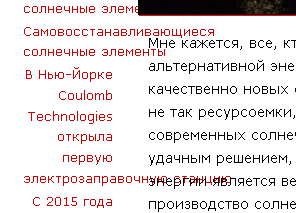
I think Nick is talking about a CSS problem.
Since new members can’t post images, here’s the screenshot:

Offline
#4 2010-12-17 15:37:16
- uli
- Moderator

- From: Cologne
- Registered: 2006-08-15
- Posts: 4,315
Re: How do I use a long words right articles default templates?
Nick, one can’t say more than this has something to do with the color #000004 (that’s what I measured), but i think it can be #000, #000000, or “black” as well or even values around these. We’d need the code and the css, best if both were live/online.
In bad weather I never leave home without wet_plugout, smd_where_used and adi_form_links
Offline
#5 2010-12-17 17:53:29
- ibob
- Member
- From: Finland
- Registered: 2010-06-14
- Posts: 35
Re: How do I use a long words right articles default templates?
Els wrote:
I think Nick is talking about a CSS problem.
Since new members can’t post images, here’s the screenshot:
Ah.. I though it was bit hard to understand the question but image explains alot.
Offline
#6 2010-12-18 09:16:27
- Nick
- New Member
- Registered: 2010-12-17
- Posts: 2
Re: How do I use a long words right articles default templates?
Els wrote:
I think Nick is talking about a CSS problem.
Since new members can’t post images, here’s the screenshot:

Yes! Tell the CSS rules for div#sidebar-1
I am in despair, it’s terrible
http://accumulators-splav.com.ua/blog/articles/32/virus-pomozhet-na-poryadok-uvelichit-emkost-li-ion-akkumulyatorov
Offline
#7 2010-12-18 11:17:00
- ibob
- Member
- From: Finland
- Registered: 2010-06-14
- Posts: 35
Re: How do I use a long words right articles default templates?
I dont think there is any beautiful solutions for long words since php/html cant hyphenate but for titles that consist 2 words or more try change Textpattern backend Admin -> Preferences -> Advanced -> Publish : Prevent widowed words in article titles? Change to No.
What comes to css I think you just need to make more space for left-column menu so longwords can fit better. For example:
#container { width: 960px; }
#sidebar-1 { width: 350px; }
#sidebar-1 ul li ul { padding-left: 0.5em; }Last edited by ibob (2010-12-18 11:20:18)
Offline