Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Pages: 1
Centre divs in a div
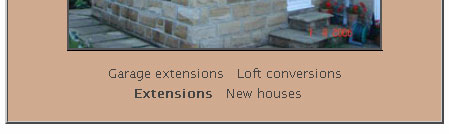
This is doing my head in. I have a pic which is cycling every few seconds (jQuery cycle). Beneath this pic I have a list of words — one word per pic and I want them centred beneath the pic, but inline so they float within the width of the pic. Here’s a mockup of what I currently have:

And this is what I want:

My markup is just:
<div class="expertise">
<div>Garage extensions</div>
<div>Loft conversions</div>
<div class="activeSlide">Extensions</div>
<div>New houses</div>
</div>I’ve tried using spans inside the container but it makes no difference (I’m using CSS to control the inline nature anyway). And yes each item does need its own wrapper or the cycle script can’t target it and set its active class (at least I don’t think there’s any other way to do it — I’m using cycle’s pager / pagerAnchorBuilder feature to generate the words on the fly from the alt tags of the images in the cycler above).
This is my current CSS:
.expertise {
margin:10px auto 0;
width:285px;
}
.expertise div {
display:inline;
float:left;
margin:0 6px;
}I’ve tried various permutations of display, float and text-align to no avail, Googled and found lots of people asking the same question but never a satisfactory answer.
Anybody have any ideas how to approach this? I feel I’m missing something obvious. Thanks!
Last edited by Bloke (2010-07-22 22:49:22)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
#2 2010-07-22 22:16:17
- uli
- Moderator

- From: Cologne
- Registered: 2006-08-15
- Posts: 4,316
Re: Centre divs in a div
In bad weather I never leave home without wet_plugout, smd_where_used and adi_form_links
Offline
Re: Centre divs in a div
Kind of, thanks. But:
- I forgot to mention I don’t know how many items I’m going to have in the list. It could be 4 (like in this example) or it could be as many as 10, hence they need to wrap fluidly
- The inline-block thing just makes them all appear on a single line, marching off to the right, ignoring the width of the container and continuing out of the box
Does that change things?
Last edited by Bloke (2010-07-22 22:29:03)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
#4 2010-07-22 22:34:48
- els
- Moderator

- From: The Netherlands
- Registered: 2004-06-06
- Posts: 7,458
Re: Centre divs in a div
In the example Uli linked to, the text inside the divs is in <p> tags. If I add
.child p {text-align: center;}to the CSS, the text is centered.
Offline
Re: Centre divs in a div
I sit totally corrected. Thanks Els.
Uli, you are right. I just added the rules in that example to mine but left the float (because I stupidly thought that it had to float in order to wrap). If I remove the float, it all flows perfectly anyway… at least in Firefox. Next stop is other browsers.
Many thanks to you both. I was so obsessed with floating that I was probably searching for the wrong thing, which is why I never found Uli’s resource.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
#6 2010-07-22 22:54:04
- uli
- Moderator

- From: Cologne
- Registered: 2006-08-15
- Posts: 4,316
Re: Centre divs in a div
So, all is working now? *shrug*
In case you might need it: I just found out that I had to remove white-space:nowrap from #parent for making the example divs “float” to the next line. (FF 3.6)
In bad weather I never leave home without wet_plugout, smd_where_used and adi_form_links
Offline
Re: Centre divs in a div
Yup, all working thanks. Same markup, and just this simple CSS:
.expertise {
margin:10px auto 0;
width:280px;
}
.expertise div {
margin:0 6px;
display:inline-block;
vertical-align:middle;
}Of course, IE7 fails because of its lack of inline-block support so it requires a hack in its own conditional-commented CSS file:
.expertise div {
display:inline;
zoom:1;
}That seems to fix it across all main browsers. W00t! Many thanks.
Last edited by Bloke (2010-07-22 23:11:51)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
#8 2010-07-22 23:49:35
- uli
- Moderator

- From: Cologne
- Registered: 2006-08-15
- Posts: 4,316
Re: Centre divs in a div
Bloke wrote:
Many thanks.
You’re welcome, I never thought I’d see this day!
In bad weather I never leave home without wet_plugout, smd_where_used and adi_form_links
Offline
Pages: 1