Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
#376 2010-06-13 10:44:56
Re: Improving TXP Image Management
thebombsite wrote:
Is it just me Jukka or do you have to keep reminding me of the obvious? ;)
Yes-ssss!… No :-)
Bloke wrote:
If anybody would like to propose some cross-browser style rules that would work to limit the image’s dimensions to a maximum width while allowing smaller images to remain at their native resolution, please let me know how it might be done.
The max-width should work. There’s nothing else to that, just the img {max-width:450px;}. As for the scaling, I don’t know. Usually scaling looks awful (just like pixel rendered fonts and those XP’s controls) and if the image is just a raw link, it will either force a new tab/window or causes duhs and dohs. I would like to see on-fly resizing with JavaScript. If you click the image it shows the full-sized version and hides (or pushes down) the sidebar — that is if scaling is used.
Other option to scaling is hiding, and showing just part of the high quality image, and presenting a nice message that states something obvious like click here to see the full-sized jadajadajada. But I don’t know about that either — I do know that scaling looks horrible.
Personally to me it is the same if the upload fields are on the right, left or bottom. When they are on the side, it just means that my wide photo won’t fit the screen. And If my thumbnail is huge, I would still have to scroll down, or the image is horrible looking scaled version.
The uploading and creating thumbnails looks bit confusing, atleast for those that do not know how it works, like us do. For someone like our mom or regular non-techie it’s really distracting. There are buttons everywhere. There should be something that makes the forms apart or there could be just one of them showed at once.
For newcomer or non-techie it might look that you can actually use the uploading and cropping at same time, when that is not the case.
Heh, now when there are two columns, I’m seeing my mom asking “where is the caption field for the full-sized image, i see only one for the thumbnail”.
Maybe collapsing and expanding panels could do. You could just create or upload and there would be no possiblity of mixing the two features.
I don’t really mind either way. I can use that thing. It looks cool too, but I don’t really know about the end-user that end up using it.
Last edited by Gocom (2010-06-13 10:52:07)
Offline
#377 2010-06-13 13:30:28
Re: Improving TXP Image Management
Gocom wrote:
The max-width should work. There’s nothing else to that, just the
img {max-width:450px;}.
I’ll try it again. Perhaps I was just being dim.
Usually scaling looks awful
Yes it does. I don’t know how it handles it if it uses CSS — probably the same!
But I had a bunch of fairly large 2048px-width pictures uploaded and it didn’t look so bad.
if the image is just a raw link, it will either force a new tab/window or causes duhs and dohs.
Yes. The raw link will have to go. It was just a placeholder so I could quickly see how badly the browser scaled :-)
I would like to see on-fly resizing with JavaScript.
Got a script in mind? I could check it out.
Other option to scaling is hiding
Yes, using overflow:hidden would also work with a hyperlink above the picture “View full size image” or something. The link would solve another problem: as it stands EBL_Image_Edit will not work if the image itself is hyperlinked because as you drag over the picture to crop/zoom/resize/whatever, you sometimes trigger the anchor. So I would prefer not to have the picture hyperlinked at all. The only problem with a truncated picture is that you can’t use EBL_Image_Edit (or equivalent) because you can’t see the entire picture at once.
When they are on the side, it just means that my wide photo won’t fit the screen.
True. I hadn’t considered widescreen photos much. Figured they’d just get squatter. But giant pictures at the top of the screen force you to scroll down to get to the meta information area, which is the whole point of the Image Edit page. So I figured that a scaled-down image — sort of a larger version of the thumbnail — was enough to give you:
- an overview of the picture; enough that you can make informed choices about what meta data to type in ;-)
- the ability to use 3rd party tools to crop/resize/create thumbs from it
- minimal / no scrolling to reach the meta & manipulation section
And If my thumbnail is huge, I would still have to scroll down
Another good point. I’ve never used huge thumbnails but theoretically it’s possible so you’re right it needs to cater for this somehow. I guess it’d have to be yucky scaling again with a link to the full size thumb! Incidentally, large thumbs would also impact the grid view — the thumbnails are currently scaled there too. But some kind of per-user pref to control grid cell size might make things more flexible for site authors.
The uploading and creating thumbnails looks bit confusing
Good point. Newbies might not like it. But newbies and veterans alike don’t care for it the way it is now either becuase it’s also not exactly logical!
There are buttons everywhere
Yep. Those are the existing buttons from the existing site layout, just squished over on the right. The markup and position of that will have to change because you’re right, it’s terrible. As for the layout of the buttons — I don’t kow why the Upload buttons are floated right like that. I think it’s because the markup is so bad — tables inside tables inside tables — that it wasn’t possible to get at them easily. Since this mockup was done, the markup has changed dramatically so it may well be easier to figure out a better layout and alter the workflow completely.
btw, I originally had the Replace Image above or below the main image (because it’s related to the main picture) but it looked crap. And also it separated even further the fact that caption/alt might not ‘belong’ to the main image.
For newcomer or non-techie it might look that you can actually use the uploading and cropping at same time, when that is not the case.
Yes. It’s the same now. Yuk!
Maybe collapsing and expanding panels could do.
That would be my preference as well; to group related things together, perhaps using legend boxes like on the right-hand side of the Write tab? But making them collapsible.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
#378 2010-06-13 15:31:59
Re: Improving TXP Image Management
Looks good. I’ve said it before several times so I’m not going to labour it, and others have also, that the Images tab also sucks. That single column display is appalling use of white space, when 5 or 6 columns are possible and would make image navigation much more efficient.
As I recall, someone provided a mock up about 2 years ago showing how the Image tab could look with multiple columns and edit/access features for each image. As I recall also, someone commented that txp uses some kind of locked grid structure to organise the thumbs in that tab, that would have to be rebuilt from the beginning – its not just a css modification. However, is this also being considered? And is there any interim modification to improve the Images tab, if this is a big job? Seems to me, with the various plug ins that change the Admin interface quite drastically, something similar could be done with the Image tab design…..
Offline
#379 2010-06-13 16:14:29
Re: Improving TXP Image Management
Ummm. Well as far as employing an image-resizing script is concerned that would be a nice, welcome jump to make. At the moment a lot of the sites and theme ports I’m doing are using several size variants of each image, depending on whether they appear in an article_list or individual_article view, maybe in the sidebar, maybe in a “tags” listing or category listing or wherever. At the moment I am using timthumb.php to generate all the images on-the-fly so the only image that needs uploading to Txp is the largest version the user wants you to see.
Now that is all on my side of course, however if Txp had it’s own resizing script (as a separate script rather than within the base code), maybe sitting alongside jquery, not only would someone like me simply be able to point at it when I needed it, the possibilities for it’s use within Txp admin and Txp tags seems endless.
Sticking to the Image Edit screen for now, you wouldn’t need all the thumbnail fields nor a thumbnail. Just the main image, centred, maybe resized to a max-width and the main image fields underneath. I know that pretty much retains the current page layout but it will be a shorter page and less confusing as it only deals with the main image. A small thumbnail could be auto-generated for the Image listing pages. Even now, when I don’t need a thumbnail I begrudge the space it occupies but on the other hand I find that the Image listing pages are lot easier to negotiate if they have thumbs in them.
But then I’m thinking it could also be used within tags (though you are the coder not me but if there are no thumbs in the Txp image base this would be a definite requirement) so that I could go <txp:thumbnail id="14" link="1" link_rel="prettyPhoto" width="200" class="alignright" /> and end up with an auto-generated thumbnail with a width of 200px and whatever the relative height is, floated right, linked to the original image and using prettyPhoto for a lightbox. Have you any idea how much easier my life would suddenly become? Not to mention the same for the <txp:article_image /> and <txp:image /> tags.
Stuart
In a Time of Universal Deceit
Telling the Truth is Revolutionary.
Offline
#380 2010-06-13 17:44:12
Re: Improving TXP Image Management
It really seems that all that needs is a public interface to the existing thumbnailing class. Of course mayb replacing that with something that does the new fangled content aware resizing probably wouldn’t be bad.
Shoving is the answer – pusher robot
Offline
#381 2010-06-13 18:22:07
Re: Improving TXP Image Management
jameslomax wrote:
the Images tab also sucks. That single column display is appalling use of white space
cf. Suffice to say it’s grid-based :-)
txp uses some kind of locked grid structure to organise the thumbs in that tab
Yup. It’s awful markup. That’s another reason why it’s taken so long to sort this out; the tab needs a complete rethink. And rethinking one tab means rethinking a lot of the way TXP’s markup looks. Hence it’s a job for TXP 5.
I should clarify that the image I posted above (of the edit screen) was primarily intended to be my attempt at a simple shuffle around to ease image editing in the next version of TXP. Whether it sees the light of day remains to be seen. To do it properly, as you say, requires new markup and deletion of the tables that litter the tab. I don’t think any image plugins aside from lam_browse_by et al, and EBL_Upload/Image_Edit et al would be affected by such a massive back-end reshuffle on this tab. But to commit to doing it now in time for 4.3.0 would mean it would need to be done again in TXP 5 when the rest of the admin side changes (unless I somehow knew what TXP 5 will look like via my crystal ball!)
with the various plug ins that change the Admin interface quite drastically, something similar could be done with the Image tab design…..
Sadly not. It really is a mess in terms of markup. Any mods would be restricted to CSS as there are no plugin hooks on that tab (just one on the Image Edit screen).
It is a huge undertaking to unpick it all and build it up again from — almost from scratch. I’m not averse to huge undertakings, as you may have noticed(!), but I’m not a designer, nor am I a hardcore image editor. So the best I can do is take as many different viewpoints as possible — and this thread is a great place for that — split them into “yes, makes sense for core” and “no, this is better as a plugin/theme” and then proceed accordingly to build a framework for the tab that can benefit as many Image-minded folk as possible while keeping TXP’s options open in terms of future markup and plugin rejiggerisation.
I’ve begun the process of releasing us from the shackles of tables by refactoring the classes and IDs. I’m going to revisit this tonight now I’ve thought about it a little harder to see if I can do more to help this tab be more easily alterable.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
#382 2010-06-13 18:37:22
Re: Improving TXP Image Management
Regarding resizing and auto-thumbnailing, doesn’t that slow stuff down a lot when viewing a gallery/the admin tab? Or are the thumbs cached somewhere once they’re made? Sorry for the naive question.
Also if you decide to increase the size somehow (somewhere) and the images are cached, would such a script make sure the stale versions are purged/overwritten? That would take time, right? Especially on an image-heavy site.
Removing the sole thumbnail from the database: not sure. I don’t really know what’s involved here or whether it’s a good idea from a backwards compatibility viewpoint. Essentially you’re advocating removing the /images/NNNt.jpg files from existence. That’s pretty drastic; and up there with renaming the images from integer.extension to true filenames!
Multiple thumbs would be useful though for many an application. Whether the number of people using them outweighs the number of people who use just one would be an interesting debate on its own. I suspect the ratio is about 80:20 or 70:30 in the favour of single thumbs. But maybe that’s because there isn’t the option to make more! I’ve only had one site where it would be a real boon to have more. But since my design experience is limited I wouldn’t base any judgement on me; I might be waaaay off base with that estimate.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
#383 2010-06-13 19:18:36
Offline
#384 2010-06-13 19:20:00
Re: Improving TXP Image Management
jameslomax wrote:
Looks good. I’ve said it before several times so I’m not going to labour it, and others have also, that the Images tab also sucks.
This is recognised by all but that doesn’t change the fact that the TXP architecture at this point makes it very difficult to change. As Stef pointed out, its almost better to start from scratch and there is always the pressing need to provide for backwards compatibility.
The current way forward is to provide markup hooks for TXP 4.3 leading to a wholesale change in TXP 5, which is planned to have better markup and styling.
Having worked a little on the Images tab I can tell you this is no walk in the park – but you should realise that a lot of the work and planning has already been done.
Please don’t forget that Stef has also made a lot of changes and additions to the front-end TXP tags.
Offline
#385 2010-06-13 21:38:09
Re: Improving TXP Image Management
Bloke wrote:
Regarding resizing and auto-thumbnailing, doesn’t that slow stuff down a lot when viewing a gallery/the admin tab? Or are the thumbs cached somewhere once they’re made? Sorry for the naive question.
Also if you decide to increase the size somehow (somewhere) and the images are cached, would such a script make sure the stale versions are purged/overwritten? That would take time, right? Especially on an image-heavy site.
You’d have to do caching. The way EZ-publish did it back when I used it was that you defined certain sizes and every image you uploaded got those sizes created. If your images are number 15 and 17 you had /images/original/15.jpg, /images/150×150/15.jpg, /images/200×300/15.jpg,/images/original/17.jpg, /images/150×150/17.jpg, /images/200×300/17.jpg.
You can offset the cache creation if desired and only create the size needed for the admin screen at upload, and then create the other sizes when requested the first time. Conversely you could put that load upfront in the image saving screen which really is where any slowness should be and no in the public site. If you have a lot of sizes and kill an image I guess it could be a bit slow but it shouldn’t be too bad I don’t think. Killing a size would just be killing a directory.
Using this method you don’t actually run the auto-thumbanil for the request only when creating new images, which i think is an acceptable time to be slower.
Shoving is the answer – pusher robot
Offline
#386 2010-06-14 02:39:30
- masa
- Member
- From: North Wales, UK
- Registered: 2005-11-25
- Posts: 1,095
Re: Improving TXP Image Management
Bloke wrote:
Multiple thumbs would be useful though for many an application. Whether the number of people using them outweighs the number of people who use just one would be an interesting debate on its own. I suspect the ratio is about 80:20 or 70:30 in the favour of single thumbs. But maybe that’s because there isn’t the option to make more!
I always generate thumbs at a size, that is convenient for reviewing in the backend – for instance 160px – and then use CSS to scale them down on the actual site as required with no ill effects.
Purists might discount that approach, but it’s being used all over the place and the general public doesn’t mind. For those that can’t live with that, there are alternative solutions such as Smart Image Resizer
Offline
#387 2010-06-14 15:32:35
Re: Improving TXP Image Management
I did think about the backward compatibility issues. Couldn’t the tag check to see if a “t” version of the image exists first, and if it does display it as normal or if not parse the whole tag and get on with creating the scaled image.
Yes always cached. The timthumb.php script includes cache cleaning and if an image has already been created it can check the dimensions.
Stuart
In a Time of Universal Deceit
Telling the Truth is Revolutionary.
Offline
#388 2010-06-14 15:37:26
Re: Improving TXP Image Management
thebombsite wrote:
Couldn’t the tag check to see if a “t” version of the image exists first, and if it does display it as normal
Based on what you said above and Patrick’s insight into the way it’s been solved before, I might have a better idea.
Will reveal all if it’s viable after some poking and prodding under the bonnet.
spark plugs: check.
carburettor: check.
timing belt: don’t need that (*chuck*)…
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
#389 2010-06-14 15:41:09
Re: Improving TXP Image Management
Ooooo. Ummmmm.
Stuart
In a Time of Universal Deceit
Telling the Truth is Revolutionary.
Offline
#390 2010-07-01 01:11:31
Re: Improving TXP Image Management
As of r3368 the Images tab is now a little more open to plugin authors.
This means that, while we’re waiting for the consensus on improvements to the overall workflow of images in TXP, clever plugin authors can now augment or replace the existing functionality to ease the task of managing images. Here are the new callbacks and some notes on their usage for geeks:
| event / step | where it is | notes |
|---|---|---|
| image / image_data | just after an image is uploaded / replaced | allows post-processing of new images, e.g. watermarking |
| image / image_delete | just before images are deleted | allows tidy up of any extra stuff done by plugins when images are batch-deleted |
| image_ui / extend_controls | just after the upload/search boxes (before the List view) | add extra controls and image filters like lam_browse_by |
| image_ui / extend_detail_form | after the Caption in Edit view | add any custom data to images |
| image_ui / thumbnail | the thumbnail in List view | augment, alter or replace the thumbnail |
| image_ui / image_edit | the image and its upload form in Edit view | augment, alter or replace the main image |
| image_ui / thumbnail_edit | the thumbnail and its upload form in Edit view | augment, alter or replace the thumbnail |
| image_ui / thumbnail_create | the thumbnail’s width/height/crop tools in Edit view | augment, alter or replace the thumbnail controls |
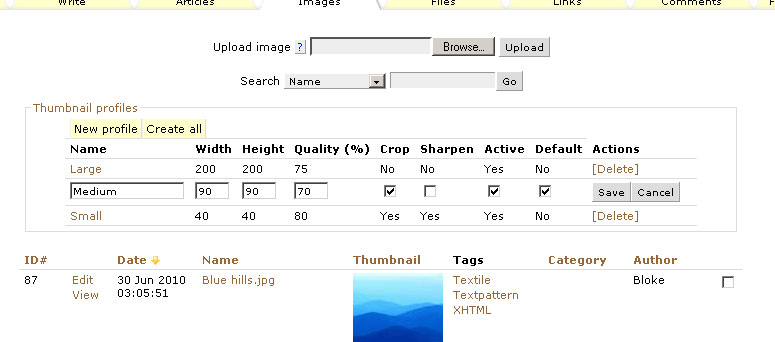
As a proof-of-concept and to demonstrate how useful these callbacks can be, I’ve thrown together a plugin called smd_thumbnail which allows an arbitrary number of thumbnails to be defined. It’s based on Hakjoon’s description a few posts ago. I have some willing volunteers testing it in the field right now and I’m refining it as we go. The plugin will be on general release (from the beta part of my site for now) once I’m happy it’s solid enough.
As a taster, the current List view looks like this:

Notice you can define as many thumbnail profiles as you like. After that, each time you create or replace an image a thumbnail is generated for each active profile and stored in the file system. A new tag <txp:smd_thumbnail /> is a direct replacement for <txp:thumbnail /> and allows any of the thumbnails to be displayed in your site.
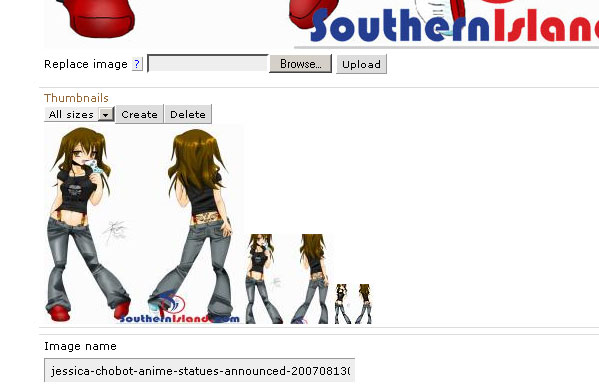
Here’s a shot of the multiple thumbnails that have been created on the Edit pane:

All this is subject to change right now, but it’s shaping up rather nicely and has some useful applications. Incidentally, changes to the classes/IDs on the tab are coming later this week too.
I hope these callbacks can help generate a slew of plugins to enable TXP image handling to become a bit more palatable for those of you that have been waiting years for some movement. Since we can’t hope to get it right to suit everyone, the best we can do right now is allow someone else to customise the workflow to suit people’s needs.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline