Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
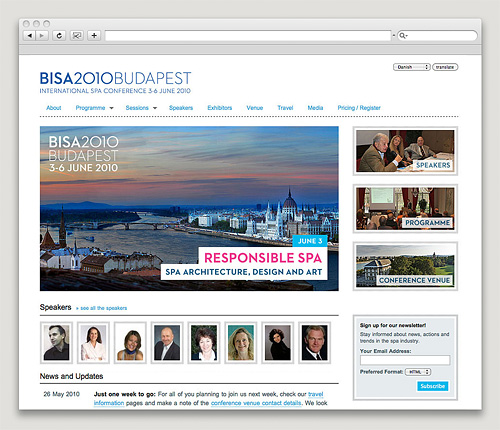
BISA 2010 Conference Homepage
Here’s a new site from TXPBuilders: www.internationalspa.org. There’s more general infos and screenshots on the TXPBuilders homepage but I thought I’d share some background information about the setup, which is a bit unusual:

We’ve been working on this one for a while, but it has only begun to fill up with content these past few months. The basic structure of the conference homepage is fairly straightforward: each ‘event’ during the conference is an article with a category (session, workshop, discussion, tour, social…) as is each speaker or presenter. Events are paired with one or more speakers and vice versa via a custom field containing a comma-separated list of the corresponding article ID numbers. The programme information on the site is generated automatically from these as is the cross-linking between them.
This was necessary because the conference planning evolved over an extended period of time and had to accommodate ongoing successive changes. The homepage also serves as a conference planning tool for the organisation team members, who are based in different countries and continents. Internal planning details are stored in custom fields that are not shown on the public homepage.
Client area
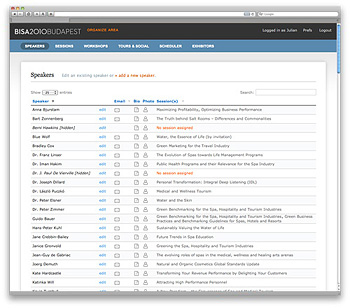
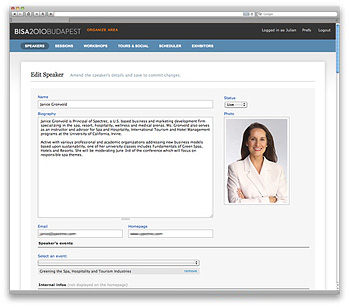
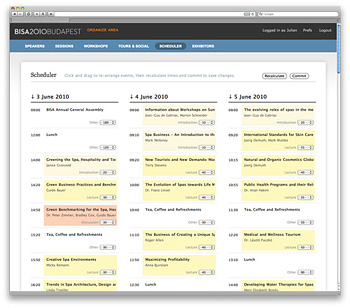
Because the content needed to be managed by regular internet users without any txp knowledge, we developed a custom back-end area that provides an interface for editing and managing speaker and session details (txp articles) without them having to learn txp or memorize and correctly insert article and image ID numbers etc. which they would never have embraced. An essential part of this is the scheduler – programmed by Stef (Bloke) – which provides a drag-and-drop interface for planning and changing the schedule. Shifting a presentation from one day to the next can be done in a matter of clicks (see screencast below for a demonstration). Without this one would have to manually update the posted dates and durations for each of all the later sessions on both the affected days.



Finally, there is a second read-only internal area with a central file store and a concise overview of organisational information for involved third parties such as the conference venue.
Some 3-4 minute screencasts showing the client’s ‘organize area’:
Tech infos
For those interested in the technicalities, the basic client area edit functionality is achieved with a combination of smd_query and mem_simple_form with some additional modifications (thanks go to Stef and Manfre for making small updates to their plugins to resolve escaping problems). The in-pane image upload is achieved using a custom jquery uploadify script to resize and insert the image into the database and return the article-image-id for the article. The speaker-event article crosslinking is achieved using a custom field, smd_each and txp tags in tags. The scheduler is a javascript script programmed by Stef and makes use of Jquery UI sortables for drag and drop functionality.
Some interesting extras:
- to achieve the draft / live / hidden workflow in the client area, a small hack was needed to be able to use
status="live,draft"with txp:article(_custom). It’s a small modification that doesn’t break existing behaviour and works with all statii. I really wish this would finally become standard behaviour again like it was in the past. - the traditional choice for client areas, ign_password_protect, worked for the edit area but its cookie regularly tripped out in the middle of updating multiple database articles using Stef’s scheduler script, logging the user out mid-commit. This caused us quite a headache (small understatement). In the end we found we could use txp’s standard login mechanism in conjunction with rvm_if_privileged and two new privs levels 7 and 8 (7 for organisers with edit privileges, 8 for partners with just read privileges) and that neither txp nor rvm_if_privileged had any problems with that. You can more or less drop in rvm_if_privileged in place of ign_password_protect in your page construction. If you add those new privs to the
adminpref in/textpattern/lib/admin_config.php, these users can access txp’s built-in rename password facility (you have to link to in manually, though). Stef built a mini bridging plugin to make logging in a seamless experience.
TXP Builders – finely-crafted code, design and txp
Offline
Re: BISA 2010 Conference Homepage
Impressive.
Offline
Re: BISA 2010 Conference Homepage
Impressive.
What he said!!
Offline
Re: BISA 2010 Conference Homepage
Thanks for posting the screencasts too – it’s great to see this in action.
Any tips on how to use jQuery to update the page without reloading it? I’ve started using the same combination of smd_query and mem_simple_form but have to force a page reload each time to update it.
By the way, it’s a nice, clean interface too.
Offline
Re: BISA 2010 Conference Homepage
Any tips on how to use jQuery to update the page without reloading it? I’ve started using the same combination of smd_query and mem_simple_form but have to force a page reload each time to update it.
The smd_query / mem_simple_form combination is only used for the edit interfaces for the speakers and sessions and when you click “Save details” the form is submitted normally and you are returned to the success / error form which also redisplays the list pane, so we’re not using jQuery to save data as we fill it in, though jQuery is used in the form itself.
If you mean the image upload, which does take place ‘in-pane’, this uses jQuery Uploadify which provides a UI for a file upload and then passes information to a more or less self-contained external php script which does the actual image resizing and database stuff. That fits because uploading an image is a similarly self-contained activity and all we actually need for the mem_simple_form is the image ID#. All our speaker images have a fixed size and format, which helps to keep it fairly simple. Uploadify also provides some onSubmit and onComplete event handlers with which you can pass information to the external script and back. In our case, we pass the contents of the “name” field (for use as the image alt/caption) and the image id (if editing an existing article) to the script and retrieve the image id (which is new if just created) and the filename from the script when upload was successful, whereupon we insert the image into a waiting div using standard jQuery $.append and insert the image ID# into a waiting empty mem_form_hidden item so that it can be processed by mem_simple_form when the form is submitted. There is a danger that someone might abort the edit pane after having uploaded an image and in that case, we’ll have a ‘stray image’ in the database, which I can live with.
The scheduler doesn’t use smd_query or mem_simple_form and doesn’t live update either, the reason being so that you can experiment with the schedule and publish it only when you’re happy. If it live-updated the front end would chop and change as you shift items around. The page source for each event contains all the information that needs updating, e.g. the article id, the posted date and the duration marked with html id and class names for easy jQuery retrieval. The drag and drop just reorders the source, the “recalculate” button performs a javascript function that loops through each div (event) in each day container retrieving the duration with jquery and adding it to the last items time to change the time for each div. When you press commit, a second javascript function loops through each event in each day, retrieves the information it needs from the page source and uses $.post to send it to a php snippet that performs a safe_update (txp internal db-function). You don’t see it on the screencast, but when you press commit, a spinner shows with a counter showing 22/44 complete (or similar). To avoid user errors, we disable the commit button whenever something is moved on the page and re-enable it when the recalculate button has been pressed.
TXP Builders – finely-crafted code, design and txp
Offline
Re: BISA 2010 Conference Homepage
Thanks for the explanation – it helps to understand not just ‘what’ you did but ‘how’ you did it as well.
I was referring to the ‘Adding a speaker’ screencast where you can add a session for a speaker but then remove it as well.
Offline
Offline
Re: BISA 2010 Conference Homepage
I was referring to the ‘Adding a speaker’ screencast where you can add a session for a speaker but then remove it as well
Ah, ok. I warbled on a bit there, sorry! The add / remove session is actually a normal multiple select drop-down transformed using jquery asmselect into something much more usable than the normal rather clumsy multi-select UI. There’s an article on that page about the relative advantages and disadvantages of this and other approaches but it fitted just perfectly here.
@gocom: thanks! At some point I start sounding rather tired. I recorded them late at night when traffic noise is low. Actually recording them and titling and stuff is pretty straightforward using screenflow but I needed 10+ takes not to fluff my lines when recording!
TXP Builders – finely-crafted code, design and txp
Offline
Re: BISA 2010 Conference Homepage
jakob wrote:
thanks! At some point I start sounding rather tired. I recorded them late at night when traffic noise is low. Actually recording them and titling and stuff is pretty straightforward using screenflow but I needed 10+ takes not to fluff my lines when recording!
I see :-) To me you didn’t sound too tired, only a bit. Your voice was really warm tho, which is good thing.
I just hope they would port redo ScreenFlow to Windows. It’s that cool on OS 10. Best of the best, and not $700 like some other products.
Offline
Re: BISA 2010 Conference Homepage
Very slick… props are due.
Offline
#11 2010-06-01 02:37:12
- masa
- Member
- From: North Wales, UK
- Registered: 2005-11-25
- Posts: 1,095
Re: BISA 2010 Conference Homepage
This is just beautiful – well done!!
Because the content needed to be managed by regular internet users without any txp knowledge, we developed a custom back-end area that provides an interface for editing and managing speaker and session details (txp articles) without them having to learn txp or memorize and correctly insert article and image ID numbers etc. which they would never have embraced.
This comment made me wonder, whether it would be possible/desirable to include similarly customised backend setups in Textpattern, that an admin could choose in the preferences…
e.g. a General Purpose setup as we have now, and then a Conference setup and others ?
Going beyond plain thememing of the backend.
Offline
Re: BISA 2010 Conference Homepage
… whether it would be possible/desirable to include similarly customised backend setups in Textpattern, that an admin could choose in the preferences… e.g. a General Purpose setup as we have now, and then a Conference setup and others ?
Yes, the question of custom content types has come up repeatedly and was one of the motivations behind the unfinished (aborted?) xpattern fork. The plethora of different admin plugins for custom back-end UI elements and hide-in-admin options shows there is obviously demand for ways to make things clearer for users and the more recent addition of admin themes and pluggable_ui extensions to the core are a step in that direction. While you can combine these to simplify things a fair bit, it still remains a bit clunky for not particular tech-savvy users who don’t understand why they have to think about entering information in terms they are not used to. As soon as it is perceived as being difficult or somehow awkward, the users’ readiness to use it diminishes rapidly. That – and the need for a scheduler – was the main reason for creating the admin area for the conference homepage along with the supporting screencasts.
To come back to your suggestion, I don’t know that we need go as far as different wholesale admin setups. To be able to do more or less what we created above within the back-end (excepting the scheduler) within txp we would need:
- Ability to create additional list tabs that list only certain subsets of articles / images / files / links using a admin-definable table list / means of presentation.
- Ability to create custom edit tabs for articles / images / files / links and to give them a title of one’s choosing.
- Custom fields that can be applied to all content types.
- Ability to individually set privileges for list and edit tabs (including switching off the standard tabs for some users).
I know that this is in principle not entirely unrealistic as Mary once helped me long ago to achieve something along those lines for a previous site, although it was for a custom database table: you can see some screenshots in the help instructions for that site (the admin gets an additional ‘manage profiles’ list pane for administering all the users’ profiles that isn’t shown in the instructions). In that particular site, the template for the “profile” admin screen is a txp form that uses some custom txp-tags for displaying the form fields. Mary’s never published it, I suspect because it requires a lot of manual work to port it to different situations. In that site, the additional items are within the txp admin area but you can see from the instructions that I still had to explain how to note and insert image ID numbers. Unfortunately that particular site is rather infrequently used, I hope not because of the back-end, but more as a result of the slow-moving branch and possibly also some reticence to share academic results.
TXP Builders – finely-crafted code, design and txp
Offline
Re: BISA 2010 Conference Homepage
Amazing! custom back-end area o_O
And the tutorial videos came out so cool! :)
Wonderful job TXPBuilders!
Offline
Re: BISA 2010 Conference Homepage
For the custom back-end, did you manage to create the functionality to allow users to modify their own passwords and even update their own details (eg. contact details)?
As you can see from my postings all of the place (see under ign_password_protect, mem_self_register and ‘How Do I?’), this is something I’m really struggling with at the moment – nothing seems to work!
Offline
Re: BISA 2010 Conference Homepage
For the custom back-end, did you manage to create the functionality to allow users to modify their own passwords and even update their own details (eg. contact details)?
In this particular case, we used rvm_if_privileged in place of ign_password_protect and created two new user privs levels to the admin pref in /textpattern/lib/admin_config.php. This made it possible for these users to access txp’s built-in rename password facility (the “prefs” item at the top right links to txp’s normal admin tab http://www.domain.com/textpattern/index.php?event=admin). You might be able to add smd_bio to this constellation to effect a txp-admin-side profile editing feature.
Otherwise, if I recall correctly, ign_password_protect has a password reset function ign_self_edit but it works only on the custom ign_users alternate database table. According to the mem_self_register infos, that plugin also offers a configurable password reset function.
Regarding editing one’s own details, in my situation there were only a handful of editors and they didn’t need a profile of their own. I imagine you could do user’s own profile editing with a combination of smd_bio for the user profile and smd_query + mem_simple_form used as above to edit those infos.
TXP Builders – finely-crafted code, design and txp
Offline