Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Q4T - Trance music parties in the Netherlands.
New site for Q4T.
Trance music parties in the Netherlands.
The main site.
A sub site.
.
.
Hare is a printscreen of the Write page of the Agenda section: (click to enlarge)

(That crazy table like, created with glz_custom_fields + bot_write_tab_customize + css + jquery.)
You can take a look at the backend-tutorial + website-tour videos by visiting:
Tutorial | User&Pass: TBD
Tour | User&Pass: TBD
(These pages & videos created with ign_password_protect + BB FlashBack 2 Express [free screen recorder])
.
.
- adi_calc
- aks_header
- bot_privs
- bot_write_tab_customize
- chh_if_data
- chs_cookie
- ebl-image-edit
- fpx_image_import (jbx_multiple_image_upload v0.4 is not working for me)
- glz_custom_fields
- hcg_templates
- ign_password_protect
- jad_oldposted
- rah_external_output
- rah_replace
- rss_auto_excerpt
- rss_suparchive
- rvm_privileged
- smd_gallery
- smd_lib
- smd_short_url
- soo_if_frontpage
- soo_page_numbers
- soo_txp_obj
- stm_javascript
- zem_contact_lang
- zem_contact_reborn
- JW Player (videos & music players)
- JW Image Rotator (top logo images slideshow)
- Uploadify (batch images uploader)
- Colorbox (lightboxes for images/videos/inline-content/iframes)
- The Silky Smooth Marquee (music player now playing marquee)
- Smart Image Resizer 1.4.1 (auto crop onthefly)
- Google Maps API V3 + Static
Thanks:
Els helped here – used for the audio page articles.
jsoo helped here – used for the videos and audio pages.
rsilletti helped here – used for the audio embed and share links.
Els & Bloke helped here – used for the audio page to fake categories.
Offline
Re: Q4T - Trance music parties in the Netherlands.
That’s some serious txp customizing, Gil. Count me impressed. Does it cut hair and polish shoes too?
TXPDream – A Textpattern Tag Library for Adobe Dreamweaver. (updated for 4.2.0) | jdw_if_ajax – Only serve certain parts of a page when requested with AJAX
Offline
Re: Q4T - Trance music parties in the Netherlands.
Cool! Some interesting modifications you made there and thanks for showing us behind the scenes. The aspect of making custom content input areas is something that comes up again and again and it looks like you’ve got a working approach there.
I still have a couple of question, tho (if I may!) :-)
- Is that table field part of the new version of glz_custom_field (not tried the most recent version yet) or a special modification. If so, can you elaborate on how you achieved that?
- I’d love to see a tutorial for your in-page popups, for example for google maps. That’s not msd_google_map, right? Did you work out a way to pass back the value to the field directly without using cut and paste? That would make entering geo-data very easy.
- You have an item on your admin nav called “Menu”. I think I saw it in use in one of your tutorials (also good BTW) but can’t find it again now. Is that one you made with a plugin or a special theme where you renamed it and removed the other areas? Or are the others just made invisible with CSS?
- How did you achieve your content area switcher, the drop-down at the top with agend/audio/photo etc. that I assume switches between the content areas (I don’t remember seeing it in use in a tutorial)? Does it switch the content entry pane as a whole as soon as you use it?
For a few sites in the past, I’ve needed to present a custom interface for users who don’t need to and don’t want to deal with the whole site. I’ve always wanted a custom-content pane for that, and perhaps an articles pane that can be dedicated to a certain section to achieve that. Instead, I’ve usually gone with mem_moderation or mem_simple_form up to now and presented my own input mask that then channeled the relevant information into the right custom fields behind the scene. You have excellent control but it involves a fair amount of work as you are essentially building a mini-interface rather than using txp’s own in a slimmed-down fashion like you are here.
TXP Builders – finely-crafted code, design and txp
Offline
Re: Q4T - Trance music parties in the Netherlands.
JanDW wrote:
Does it cut hair and polish shoes too?
I wish it was do the dishes! =)
BTW: I’m going to check your txpdream (just saw it now in your signature), can be useful, thanks.
jakob wrote:
and thanks for showing us behind the scenes.
Yea all the point is to share ideas and tips.
I made it for the client so he will know how to update + for potential employers to hire me ;)
1. Is that table field part of the new version of glz_custom_field (not tried the most recent version yet) or a special modification. If so, can you elaborate on how you achieved that?
That table of course it’s not a table, just bunch of custom fields
djtime1 djname1 djimage1 djweb1
djtime2 djname2 djimage2 djweb2
djtime3 djname3 djimage3 djweb3…….
=
40 custom fields created with glz_custom_field.
after that I moved them one by one to the middle (after the Title field) by bot_write_tab_customize.
then I used css+jquery to hide all the labels beside the first 4 on the top.
again css+jquery to customize the first top 4 labels so it will look nice.
and css+jquery to control the size of the fields and make them float-left/inline-block (what you prefer)
so in the end you got that “table”.
but hey!, it is works o_O
I will make a tutorial with the codes+css and share it here and on txptips tomorrow.
2. I’d love to see a tutorial for your in-page popups, for example for google maps. That’s not msd_google_map, right? Did you work out a way to pass back the value to the field directly without using cut and paste? That would make entering geo-data very easy.
Yea a tutorial/txptip about that also coming tomorrow.
And no that is’t msd_google_map, didn’t know about that plugin.
And I don’t know how to pass back the value to the field directly, because I don’t know JS (Yet, lol).
3. You have an item on your admin nav called “Menu”. I think I saw it in use in one of your tutorials (also good BTW) but can’t find it again now. Is that one you made with a plugin or a special theme where you renamed it and removed the other areas?
For this time I just edit the file “en-gb.txt” changed tab_content => Content to tab_content => Menu,
and then install it in Admin > Preferences > Language.
I could just use jquery for that. (didn’t know back then, but whatever)
4. How did you achieve your content area switcher, the drop-down at the top with agend/audio/photo etc. that I assume switches between the content areas (I don’t remember seeing it in use in a tutorial)? Does it switch the content entry pane as a whole as soon as you use it?
Very easy thanks to bot_write_tab_customize you can hide any fields depend on the section you choose.
I just changed the label from “section” to “page” so the client will understand.
Offline
Re: Q4T - Trance music parties in the Netherlands.
Thanks for the extra infos.
That table of course it’s not a table, just bunch of custom fields
whistling between his teeth – had me fooled. What a “table” that is!
Thanks for offering to explain how you did them as a tutorial but there’s absolutely no hurry, though!
Very easy thanks to bot_write_tab_customize you can hide any fields depend on the section you choose
I guess I’m going to have to try that out more fully.
TXP Builders – finely-crafted code, design and txp
Offline
Re: Q4T - Trance music parties in the Netherlands.
Looking forward to those Txp tips, cheers – I was wondering how you modified the CSS and JQuery in the admin? I would probably use jmd_admin_js but that doesn’t seem to be how you did it?
BTW: I’m going to check your txpdream (just saw it now in your signature), can be useful, thanks.
Hope It’ll help. I’ve recently been using txpdream with xrefresh and cnk_versioning in a dual monitor setup. (Dreamweaver/Browser). When that puzzle came together I was crying salty tears of happiness…
Last edited by JanDW (2010-03-07 21:38:15)
TXPDream – A Textpattern Tag Library for Adobe Dreamweaver. (updated for 4.2.0) | jdw_if_ajax – Only serve certain parts of a page when requested with AJAX
Offline
#7 2010-03-08 13:27:46
- woof
- Member

- Registered: 2004-08-01
- Posts: 128
Re: Q4T - Trance music parties in the Netherlands.
Fantastic work — well done! I love how you customised the admin and thanks for sharing the tutorials
Offline
Re: Q4T - Trance music parties in the Netherlands.
Gil, that’s ace.
Just goes to show that there’s almost no such thing as “it can’t be done” with TXP :-) With some cunning, the sky really is the limit…
I love the way that the player (JW Player?) remembers where you are in the current track as you navigate pages. Is using the cookie to store the current song position a standard feature of the player or did you craft that yourself?
Impressive stuff, regardless.
[ Are you a di.fm addict like me? ;-) My faves are the Breakbeat, Drum n Bass, and Goa-Psy Trance channels, but I have been known to frequent Trance and most others if the mood takes me ]
Last edited by Bloke (2010-03-08 14:17:42)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Q4T - Trance music parties in the Netherlands.
Thanks John =)
I just sent the “lightboxes and labels changing” tutorial to txptips, so it will soon be online.
I will post a link to it here when it will.
(the other tip about the table fileds will also come soon, I got a new better Idea for making it)
Bloke wrote:
Gil, that’s ace.
Just goes to show that there’s almost no such thing as “it can’t be done” with TXP :-) With some cunning, the sky really is the limit…
Yea and you got a big part of it with your great plugins =)
I love the way that the player (JW Player?) remembers where you are in the current track as you navigate pages. Is using the cookie to store the current song position a standard feature of the player or did you craft that yourself?
No, I wish!
I just done some editing to the code that some kind man with the nickname of “lost” on JW forums provided me.
I will send you the code ;) (if you not already grabbed it lol)
Are you a di.fm addict like me?
Yes I am 8-)
My most favorite channel is the Classic Electronica (some good trance/techno/rave from the old days)
others are the Goa & Techno, and sometimes the Trance when they really are playing a trance music and not the nowadays pop&electro-trance s**t ;)
You are from the UK the best place for good electronic music parties a specially if you are a real raver and seeking for some good oldschool and urban styles.
Last edited by THE BLUE DRAGON (2010-03-08 15:45:48)
Offline
Re: Q4T - Trance music parties in the Netherlands.
Thanks to Gil for a wonderful TXP Tip on Customising the Write tab with a lightbox script.
Offline
Re: Q4T - Trance music parties in the Netherlands.
The custom fields table tutorial has just sent to txptips ;)
Offline
Re: Q4T - Trance music parties in the Netherlands.
Here it is: http://txptips.com/creating-a-custom-fields-table
(If you already saw it yesterday so visit it again, I made an edit and added examples and others.)
Take a look of it, and it may look scary and hard, but it’s not! it is really simple.
but it does takes time because of all the steps.
If you got a problem or know how to improve it so post here or in the comments on txptips .
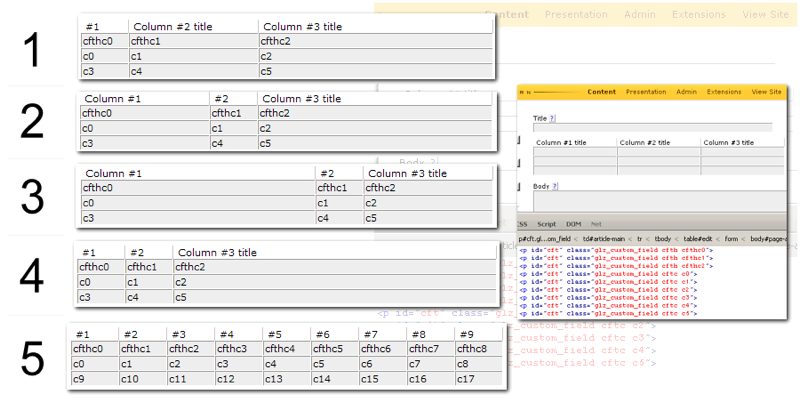
Here is the image of the 5 css examples in the end of the tutorial to help you geting start and understand it.

Have a fun weekend ;)
Last edited by THE BLUE DRAGON (2010-03-11 21:08:55)
Offline
Re: Q4T - Trance music parties in the Netherlands.
Thanks a lot, Gil. Really useful stuff!
TXPDream – A Textpattern Tag Library for Adobe Dreamweaver. (updated for 4.2.0) | jdw_if_ajax – Only serve certain parts of a page when requested with AJAX
Offline
#14 2010-04-05 15:50:38
- redbot
- Plugin Author
- Registered: 2006-02-14
- Posts: 1,410
Re: Q4T - Trance music parties in the Netherlands.
Sorry to post this comment here instead than on txptips but I don’t seem to be allowed to paste code there. On submit it reports “Your comment was marked as spam.”
Hi, finally I found a moment to examine this tip more thoroughly.
You made a good work, that’s just the kind of customization I had in mind when I wrote the plugin… anyway I’d like to point out (especially for people who don’t want to use javascript) that you could achieve almost the same results using only the standard plugins interface and css instead.
In particular you can take advantage of the valid and widely supported css capability to apply multiple classes (separated by spaces) to an html element. These can be set directly through the plugin interface inserting a series of space separated classes.
For example a (pseudo) table header cf could have the following classes: cft cfth cfth_special_type and so on.
Another thing I noticed is an error in you code: You can’t use a specific id multiple times in the same html page (it’s not valid). But this is not a great problem, use a class instead (like .cft in your case), as I explained before.
Below are my comments to your snippets (published on txptips). Maybe they will be useful for anyone who wants to abtain a similar layout without using jquery
<script type="text/javascript">
$(document).ready(function(){
// ---
// --- Changing the header columns titles.
$("label[for='custom-1']").replaceWith("<label for='custom-1' class='custom-1'>Column #1 title</label>");
$("label[for='custom-2']").replaceWith("<label for='custom-2' class='custom-2'>Column #2 title</label>");
$("label[for='custom-3']").replaceWith("<label for='custom-3' class='custom-3'>Column #3 title</label>");
// ---
// --- Adding ID attribute to the <p> tag of all the fields.
$("label[for='custom-1'],[for='custom-2'],[for='custom-3'],[for='custom-4'],[for='custom-5'],[for='custom-6'],[for='custom-7'],[for='custom-8'],[for='custom-9']").parent().attr('id', 'cft');
// ==> You can't use an id multiple times in the same html page. No problem, use a class instead
// ---
// --- Adding CLASS attribute to the <p> tag of the header fields.
$("label[for='custom-1'],[for='custom-2'],[for='custom-3']").parent().attr('class', function (arr) {return "glz_custom_field cfth cfthc" + arr;});
// ==> add a class directly through the bot_wtc interface and use css
// ---
// --- Adding CLASS attribute to the <p> tag of the other regular fields.
$("label[for='custom-4'],[for='custom-5'],[for='custom-6'],[for='custom-7'],[for='custom-8'],[for='custom-9']").parent().attr('class', function (arr) {return "glz_custom_field cftc c" + arr;});
// ==> add a class through the bot_wtc interface and use css
// ---
// --- Adding a blank <div> tag above the field that comes right after the table for controling the space between.
$("label[for='body']").before("<div class='cftbs'> </div>");
// ==> you can use css margins after applying a specific class to the body element
// ---
// --- Removing the <br /> tag in all the table fields.
$("p#cft br").remove();
// ==> you can use use css .cft br {display:none;}
// ---
// --- Removing the <label> tag in all the table fields beside the header columns.
$("p.cftc label").remove();
// ==> again, you can use use only css: .cft label {display:none;} and then .cfth label {display:block;}
// ---
});
</script>Offline
Re: Q4T - Trance music parties in the Netherlands.
redbot wrote:
you could achieve almost the same results using only the standard plugins interface and css instead.
Ohh yea and that will make the page loading time to be much faster without all the JS manipulations ;)
redbot wrote:
Another thing I noticed is an error in you code: You can’t use a specific id multiple times in the same html page (it’s not valid). But this is not a great problem, use a class instead (like .cft in your case), as I explained before.
Ohh #2, right I don’t really use ID attributes in my sites,
so I totally forgot that you use each only ones, Thanks!
redbot wrote:
Below are my comments to your snippets
Cool, when I will have some free time I will do the changes and post them on txptips. =)
Offline