Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Re: Textpattern Next Non-Patch Version Roadmap
ia278 wrote #317208:
The crucial things
Agree.
The extremely useful things
This is probably where we differ in approach. For me, embedding pictures inline within (say) Body text as an <img> tag somewhat defeats the purpose of content separation and templating. But I can see why it’s a draw due to the way Txp is currently set up with fairly rigid boundaries between content types.
Putting image references in the article image field gives way more scope for placing those images in templates around the content, but you can’t (easily) embed them inline with text if you want to pepper the article with them. Conversely, once they’re embedded inline, that’s it. You need to revisit every article to make changes in future.
Placing an image inline is handy BUT doing it by embedding a <txp:image> or <txp:images> tag would be better than an HTML <img> tag, imo. Even better still, would be to somehow offer the ability to embed a shortcode (<txp:output_form form="image" id="45, 46, 47, 48" /> for example, where the numbers are the image ID that have just been uploaded and added to the DB when you selected them from your computer via the WYSIWYG toolbar). That Form could then control the surrounding markup so you could make changes to your images (class names, etc), automatically add captions in <figcaption> tags and so forth based on the metadata associated with each image.
The problem I have with pure HTML-based editors is that they make a rod for your own back if you ever decide you want to freshen up your layout in future. If we can find some happy medium between the following I’ll be happy:
- immediacy of implementation for those people who just don’t care and want an image hard-coded in their content.
- ability to upload images from the WYSIWYG tool and have them added to the database and either directed to the article image or embedded, if that’s your whim, via txp: tags.
- ability to specify what gets inserted when you operate the WYSIWYG tool. So advanced users can customize the tag and leverage the power of the CMS and its content separation with the convenience of embedding and previewing content on-the-fly.
There are plugins that go some way towards doing some of each of the above, to varying degrees, but no one-size-fits-all yet.
Last edited by Bloke (2019-03-21 16:57:08)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Online
Re: Textpattern Next Non-Patch Version Roadmap
I’m in agreement with Bloke on inserting media. The most flexible way of inserting images (and indeed other media) is to use a ‘shortcode’. This keeps content separation and means that if you overhaul your site in future you can simply change the code within the shortcode to amend the whole site. This is especially pertinent in an era of responsive images and high pixel density screen displays. You simply can’t achieve this with a simple media embed.
See example (video) shortcode code here and instructions on use here.
Where we do agree is that finding the images and their IDs is not intuitive right now (you have to go to the images panel to find it) but we have plans on integrating that directly in the write panel for 4.8 onwards.
Offline
Re: Textpattern Next Non-Patch Version Roadmap
I might have explained my idea badly. Or, it might just be impossible to implement :-)
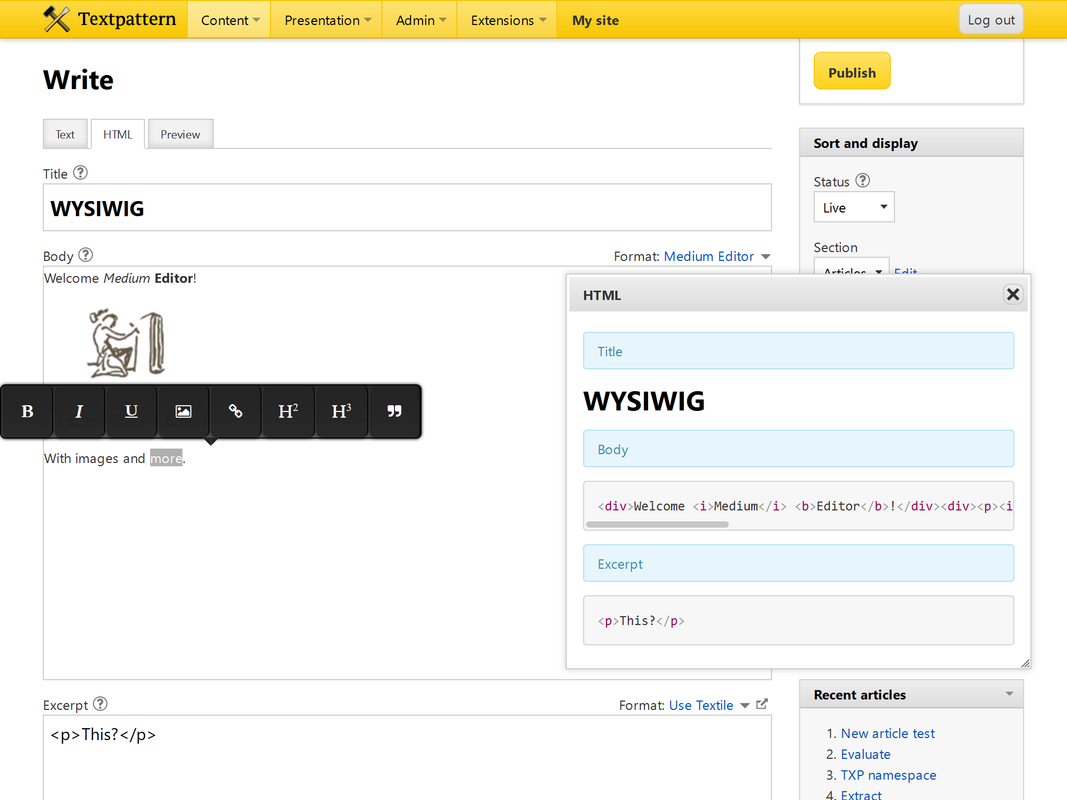
I’ve always thought that the body (and excerpt) textareas were text-only. That was until I saw @etc’s Medium editor screenshot, which has got an image in it!

If that’s the case (i.e. if textareas can support text and images), then the idea was to use the editor to allow users to write articles how they can on other platforms. So, starting with a block of text, you could perform actions on them (bold, underline, headers etc.) and be able to preview roughly what your article looked like while writing it. Of course, inserting images would give you an even better preview…
The idea behind the image button was this – instead of having to write out <txp:image id="149" /> to insert an image from the database, you’d be able to use the MediumEditor to do it instead! Apart from that, images would work in the same way as previously – so if image #149 was updated, any articles with it in would update as well. I 100% agree that hard coding images into an article isn’t a good idea, especially when it comes to quickly editing them.
From a code perspective, I’ve got no idea if this is possible (I don’t know the TextPattern code situation, or the limits of MediumEditor)! And of course, if the body textarea is text-only, this idea won’t work.
But… yeah, that’s the idea :-)
Bloke wrote #317210:
- ability to upload images from the WYSIWYG tool and have them added to the database…
I did think about that – but like I’ve said, I don’t even know if the first part is possible yet! :-)
Offline
Online
Re: Textpattern Next Non-Patch Version Roadmap
ia278 wrote #317215:
I’ve always thought that the body (and excerpt) textareas were text-only. That was until I saw @etc’s Medium editor screenshot, which has got an image in it!
Right, textareas are for text only. Medium editor just replaces texareas with editable div and updates them behind the scene with HTML code of the edited rich text. The code itself is generally poor, though.
The idea behind the image button was this – instead of having to write out
<txp:image id="149" />to insert an image from the database, you’d be able to use the MediumEditor to do it instead!
That should be possible by writing an extension to Medium editor, we will see. However, you will not be able to preview images inserted this way, since txp tags are not parsed in previews for various reasons.
Online
Online
Re: Textpattern Next Non-Patch Version Roadmap
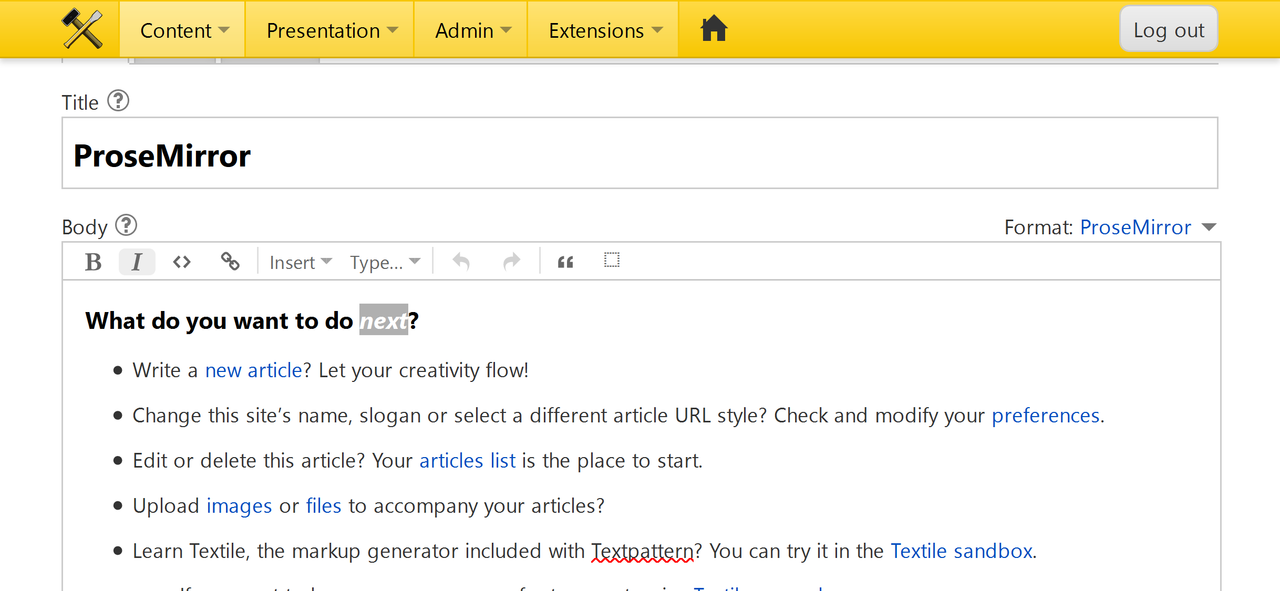
Impressive: great moves here on both input methods! I particularly like the idea of Prosemirror being able to insert textile, but you’re probably showing html there?
One thing that interests me with both these options: can you use txp:tags or txp::shortcodes inside them?
If so, it would be beautiful if there was a method to potentially add admin-definable insert buttons to the taskbar.
TXP Builders – finely-crafted code, design and txp
Offline
Re: Textpattern Next Non-Patch Version Roadmap
jakob wrote #317264:
I particularly like the idea of Prosemirror being able to insert textile, but you’re probably showing html there?
Frankly, I wouldn’t bet on it. We could transform ProseMirror markdown parser into textile, but it would be a very basic one. Moreover, we would need to rethink the editor workflow. What should happen when you switch from ProseMirror to Textile? The source is converted to Textile, I guess. And if you switch to Leave untouched instead, you get HTML source, right? But then the same thing should happen when switching from Textile to Untouched, but it’s not like it presently works. Moreover, for consistency we would need converters between all potential textfilters (Textile, Markdown, etc) and this looks unrealistic.
One thing that interests me with both these options: can you use txp:tags or txp::shortcodes inside them?
Probably with ProseMirror, but not by default – someone must write a schema for txp tags. And since txp is not XML (tags and nested quotes in attributes), that does not look straightforward.
I would not expect more than a basic text writing from WYSIWYG atm, sorry.
Online
Re: Textpattern Next Non-Patch Version Roadmap
etc wrote #317263:
MediumEditor can already be tested in dev branch, and ProseMirror is making its way into Textpattern:
That sounds great so far. We’re kinda spoiled here… two editors! It is very nice to see them accessible as text filters.
What worries me is this – txp:tags and txp:short-tag:
etc wrote #317265:
Probably with ProseMirror, but not by default – someone must write a schema for txp tags. And since txp is not XML (tags and nested quotes in attributes), that does not look straightforward.
I would not expect more than a basic text writing from WYSIWYG atm, sorry.
If I understand you correctly, inserting a txp:short-tag (e.g. to insert an image) won’t work, as in, the tag will not be parsed at all. I don’t really mind if it is not rendered in the editor, but it would be nice if it is rendered in the final page.
—-
The preview/code in a dialog you were showing in a previous post up thread, that is part of the custom fields branch, right? Is that branch kinda usable now – without jumping through weirdo commands to get the DB to work?
Where is that emoji for a solar powered submarine when you need it ?
Sand space – admin theme for Textpattern
phiw13 on Codeberg
Offline
Re: Textpattern Next Non-Patch Version Roadmap
WYSIWYG toolbar reminds me former deprecated ‹center›, ‹font size=”“›, ‹font color=”“›, and looks like an attempt to replace them with formally valid ‹p style=”“› tags. Every such toolbar breaks the design concept, defined once by stylesheet.css, because there are no align, size or color alone, though.
I could imagine some buttons like [dl] with default settings of a style sheet from an <article> editable </article> section only. With supplemented drop-down list of another article dl.class {}, like [numbered dd], [inline dd] or so. And similar [ol], [ul], [table], [figure], and [p] buttons on a future Textpattern toolbar.
In any way, all styling features should be decided by the designer of a website and completely described in an appropriate style sheet.
Offline
Re: Textpattern Next Non-Patch Version Roadmap
Before asking for new features, we should first understand the actual level of quality we stand on. You are to be congratulated for truly excellence of the publishing loom. Textpattern is an exceptionally unique CMS, with no competition on the net. The first concern is to maintain this level.
To gain more popularity we could engage savvy publishers and smart designers by explaining the correct publishing flow and key features of our Textpattern, rather destroying it with attractive drag & drop, wysiwyg and similar gadgets.
Simple, easy, elegant — too trivial market words, suitable for everyone. As I understand, in the base of Textpattern power, security, and flexibility is the clear and ultimate separation principle, decided initially by Dean Allen. A designer do not need PHP code, and a publisher do not need even HTML tags. Not only content and presentation, HTML and CSS, text and hypertext, PHP and TXP:tags (XSL and SSI replacement), sections and categories for articles, images, files, links are properly separated, too.
If you wish 5th version, name it for the theme management — a huge step forward. If you wish some new yet useful feature, try adopt API for Panda (TinyPNG.org) — very effective image compressing tool, I am using it every day. Sorry, I am not a programmer to DIY.
Last edited by Vienuolis (2019-03-24 14:17:15)
Offline
#42 2019-03-24 15:35:10
- GugUser
- Member

- From: Quito (Ecuador)
- Registered: 2007-12-16
- Posts: 1,477
Re: Textpattern Next Non-Patch Version Roadmap
Vienuolis wrote #317278:
Before asking for new features, we should first understand the actual level of quality we stand on. You are to be congratulated for truly excellence of the publishing loom. Textpattern is an exceptionally unique CMS, with no competition on the net. The first concern is to maintain this level.
To gain more popularity we could engage savvy publishers and smart designers by explaining the correct publishing flow and key features of our Textpattern, rather destroying it with attractive drag & drop, wysiwyg and similar gadgets.
You said it very well.
Offline
Re: Textpattern Next Non-Patch Version Roadmap
Vienuolis wrote #317278:
we could engage savvy publishers and smart designers by explaining the correct publishing flow and key features of our Textpattern, rather destroying it with attractive drag & drop, wysiwyg and similar gadgets.
Completely agree. As can be seen by the WordPress Gutenberg debacle, people don’t necessarily want to be able to make articles by dragging and dropping blocks around. It sounds wonderful to marketing people and coders, but do real users find it intuitive or useful? Not yet, it seems.
In the same vein, WYSIWYG editors tend to make horrible markup and, as you say, often rely on in-page hard-coded formatting, which is horrible to unpick in future and very inflexible.
That’s why I’m striving for a toolbar like Jukka’s plugin implementation, which is a Textile toolbar. If we support Markdown in core (which I got 95% of the way through and then abandoned because a plugin actually worked better at the time) I’m fine with a toolbar that inserts Markdown code into the article as well.
But the key is that a toolbar should – if possible – insert codes for one of our supported markup languages and NOT raw HTML if we can possibly avoid it. I don’t mind if it inserts little bits of HTML if there are no direct equivalents, or we allow people to customize the toolbar to insert whatever they need in their publishing workflows. That’d be ideal. We allow HTML in Body anyway, so a toolbar could do likewise.
If we can make a seamless real-time preview available if people want it, we don’t need the Write panel Body tag (or any textarea) to actually contain the yucky HTML produced by an off-the-shelf toolbar. We can still allow manual insertion of markup language, provide a nice WYSIWYG toolbar for inserting codes in that language as a convenience for new users, AND allow people to see what the final result might look like. All by maintaining content separation, flexibility and retaining the distinction between content and its presentation.
Pipe dream? I hope not. But that’s why I’ve been dragging my feet on this as I’m keen to keep the traditional Textpattern publishing spirit alive whilst also making it attractive for new users, without the baggage of off-the-shelf bloaty and difficult to maintain toolbar output.
Last edited by Bloke (2019-03-24 16:31:35)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Online
Re: Textpattern Next Non-Patch Version Roadmap
Vienuolis wrote #317278:
If you wish 5th version, name it for the theme management — a huge step forward. If you wish some new yet useful feature, try adopt API for Panda (TinyPNG.org) — very effective image compressing tool, I am using it every day. Sorry, I am not a programmer to DIY.
thanks for the link. i am going to test drive the TinyPNG ExpressionEngine Add-on
…. texted postive
Offline
Re: Textpattern Next Non-Patch Version Roadmap
Nothing is set in stone yet, we are just testing different input methods. And main parts of it (like Textile input/output) are yet to be written.
I agree that most WYSIWYG editors pollute the code way too much. We will certainly not keep MediumEditor in core, a plugin is easy to write. But ProseMirror is much less intrusive and much more configurable. I think it’s not really different from Textile or Markdown toolbars. Why should we mind wrapping a text in <strong /> instead of * while editing if this allows for a preview and if the conversion is easily done? ProseMirror Markdown example looks fine.
Online