Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
Textpattern [future] admin side - proposals
I’ve had some informal discussions with the core devs regarding the whole setup of the admin-side for the future. Being a front end designer I’ve been tasked with gathering together some solutions for the rebuilding the admin area using modern techniques and semantic code in a clean, lean and flexible layout, without completely destroying backwards compatibility (as much as is possible).
That also means creating a set of reusable ui widgets that cover most situations (such as tabs, accordions etc) which plugin designers could leverage and documenting everything to the max with some sort of design bible.
There will be a public gitub project where I thrash out some code, and ive got some clear ideas on certain improvements such as a unified preference page and standardised id/class naming, but want to gather any proposal for consideration from other users too.
So fire away with any thoughts you have on what you think is needed.
Offline
Re: Textpattern [future] admin side - proposals
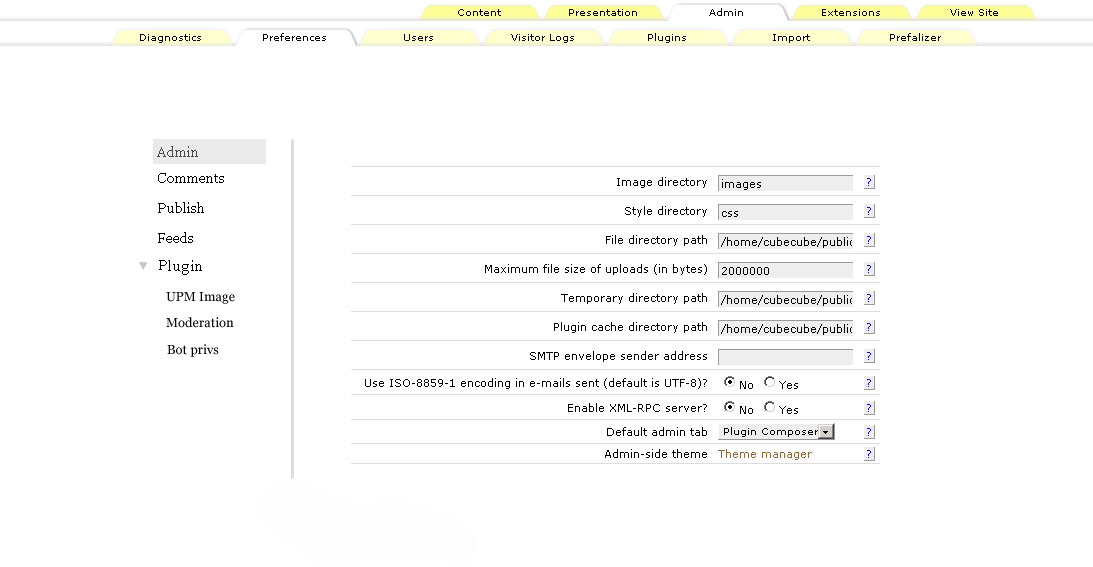
Glad you mentioned the prefs. I had begun work on the preferences panel a while back as a proof-of-concept page. Essentially, it opened the prefs page up to all users instead of locking it to a few privileged users. But the prefs that you could see on that page were dependent on your priv group. It looked a bit like this, half mocked up (but functioning) in TXP4’s classic theme:

If you were logged in as Publisher you’d see all the Txp prefs plus all the other plugin prefs that your user could see, but if you logged in as, say, Freelancer you might only see a handful of plugin prefs: maybe those that controlled per-user prefs that affected your login. No more basic/advanced crap, just all prefs consolidated under collapsible headings (the open/closed state of which was remembered automatically for you like the other twisties around the patch).
The Plugins twisty houses all the plugin prefs, so anybody who had a plugin that had a few prefs (e.g. upm_image) wouldn’t need to clutter the Extensions tab with a new subtab but could have a simple API to add prefs to the standard prefs page, whereby they appeared under the plugin’s prefix. That’s not shown in the mockup, but having:
Plugins
->smd
-> ...
->smd_tabber
->smd_user_manager
->smd_where_used
->upm
-> upm_image
-> ...as a hierarchy is probably neater than what’s shown up there.
At the moment the core has a bunch of widget functions but they’re all a bit labour-intensive. So I wrote what began as an admin-side “tag” which could render any input control widget. Thus you could put it in your plugin code to render a textbox, checkbox set, radio set, select list, whatever. This was my attempt — based on Jeff Soo’s fabulous soo_plugin_prefs — at distilling this down to a flexible system such that you defined a multi-dimensional array of your prefs which specified the name, input control type, priv group(s) of who could alter the pref, default value, and so forth. You then called this super-tag, passed it your pref structure array and it created your pref input widgets for you on the prefs pane — and the Save button handled saving changes automatically. All that with one tag (well, function) and no additional code, instead of the pain we have to go through now of building prefs pages by hand.
This supertag idea would probably gel with your reusable widgets so we should swap notes at some point.d
Last edited by Bloke (2011-07-02 01:00:44)
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern [future] admin side - proposals
philwareham wrote:
… and standardised id/class naming
But, but, we already have a whole set of classes and IDs that work out pretty well. Yeah, I’m fully aware of #edit and #list that are used quite without sound rhyme or color. Those could be removed / changed at the price of backwards compatibility. The equivalent classes are already used with more sense, I think. And there are still some classes (mainly attached to buttons and the like) that are used inconsistently.
One thing that is still missing (every theme seems to use its own) is a guide for masthead / main navigation naming (ID/class). That would make it easier for plugin developers who want to add something to that space / block.
What is needed though is decisions on the structure of the source code: get rid of the layout tables (write pane !) and then decide on source code order: do the two side bars on the Write pane come after the main block which is the set of textareas ? Extending this, we may want to reshuffle some of the elements in those side-blocks.
In that context, something I really want to see is move the ‘publish’ button on the Write tab out of its current structure, and move it at the end of the <form> – it would become an independent element that is more easily moved around. Use case here: I may want to hide to the current right hand side column, and have a little button to make it visible when the user actually needs it. But at the same time, I would want the ‘publish’ button to be always visible. Presently it is next to impossible, short of doing some JS manipulation to move that button out of its present position in the DOM.
Where is that emoji for a solar powered submarine when you need it ?
Sand space – admin theme for Textpattern
phiw13 on Codeberg
Offline
Re: Textpattern [future] admin side - proposals
phiw13 wrote:
there are still some classes (mainly attached to buttons and the like) that are used inconsistently.
Yeah. Those are the ones most ingrained in Txp’s library functions that to change them in 4.x would have caused some upheaval so I left them or added other classes to the widgets with the intent of phasing out the old ones in 5.x. I may have missed one or two, though and apologise if so.
One thing that is still missing (every theme seems to use its own) is a guide for masthead / main navigation
Yes. I’ve encountered that exact problem in a plugin I’m writing. I want to hide one of the secondary menu items. I can do it with some jQuery (which is the best / only avenue open to me) but the jQuery selector I need changes for each theme: even between classic and remora! I’ve got round it with a generic rule and a cheat which works for 90% of themes but some still refuse to play because they don’t use parent DOM elements for their secondary tabs, or use different DOM tree structures.
We could perhaps lessen the impact of this if the theme’s header is always wrapped with an HTML element with a known class — like txp-menu or something. We can’t dictate how the secondary level menus are written because we don’t know how theme authors are going to build them: we can only advise through proper documentation (oops, my bad). But if a known wrapper existed — like the control panel and container block elements in the main content area — then at least we could write jQuery rules with specific class and generic descendent to know we’re targeting the correct part of the screen and can minimise byproducts of altering undesired DOM nodes.
get rid of the layout tables (write pane !) and then decide on source code order
Absolutely.
move the ‘publish’ button
Precisely. Its current location is counter intuitive from a workflow perspective and is awkward to manipulate to put it right in a theme.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern [future] admin side - proposals
I’ve been meaning to share a thought along these lines and haven’t had a chance.
Personally, I think you should get rid of as much need for selectors as possible, while still making it easy to theme against with consistency, and here’s one way to help while providing other benefits too.
Along with HTML5, I’d recommend using ARIA landmark and document structure roles. They are just as supported as HTML5, and probably even more so (they work in IE7, I think), they are a recommendation!
Using them not only address accessibility ‘out-of-box’, but they help eliminate need for excessive ID and Class selectors in the markup. Landmark roles target layout, while doc structure roles target content.
Using them in the html is easy: <div role="banner">. And they can be combined with HTML5: <nav role="navigation">. So you see that in the case there is a poorly supported HTML5 element, you might be able to get the same precision with a landmark or doc structure role.
Using them in the CSS is just as easy, and you don’t even have to declare the associated element: [role="banner"] { width:auto; }
Imagine how easy that would be for theming now, no more subjective selectors. You just use a consistent W3C recommendation. Plus you get accessibility without even thinking about it.
A lot of smart folks are using them. E.g., take a look at the code of Jeremy Keith’s site, you’ll see them in action. He’s even written something about it somewhere. He has some smart things to say about responsive design too. (Btw, I can’t recommend this book enough. Superb. As are all their books.)
I’m converting my site now using ARIA roles and HTML5 since I’m doing a redesign. Easy peasy.
Last edited by Destry (2011-07-02 09:14:35)
Offline
Re: Textpattern [future] admin side - proposals
Sorry, I think my comments were more suited to this thread, but either way.
Offline
Re: Textpattern [future] admin side - proposals
Bloke wrote:
… We could perhaps lessen the impact of this if the theme’s header is always wrapped with an HTML element with a known class — like
txp-menuor something.
some idea : txp-masthead and txp-nav and we can attach those to a <header>@ and <nav> element. And eventual requirement would be (for the theme author): nest the nav inside the header; I’m not 100% decided.
I would lean towards an ID, btw, as this seems to have better js support.
We can’t dictate how the secondary level menus are written because we don’t know how theme authors are going to build them: we can only advise through proper documentation (oops, my bad). But if a known wrapper existed — like the control panel and container block elements in the main content area — then at least we could write jQuery rules with specific class and generic descendent to know we’re targeting the correct part of the screen and can minimise byproducts of altering undesired DOM nodes.
Yeah, that is about my thought(s). Plugin authors could still run into trouble if they expect the header to be a horizontal block, where as the theme author designed the header as a vertical block (yeah, I’m toying with such an idea… :-) ). Toujours quelque chose.
move the ‘publish’ button
Precisely. Its current location is counter intuitive from a workflow perspective and is awkward to manipulate to put it right in a theme.
Great to hear I’m not the only one who has problems with that animal.
Destry wrote:
Personally, I think you should get rid of as much need for selectors as possible, while still making it easy to theme against with consistency, and here’s one way to help while providing other benefits too.
I don’t really agree. ID’s in particular are quite useful for JS/DOM manipulation, and can be used for such things as the :target pseudo-class.
Along with HTML5, I’d recommend using ARIA landmark and document structure roles. They are just as supported as HTML5, and probably even more so (they work in IE7, I think), they are a recommendation!
There I agree fully, and meant to flag this at one point. Thanks for bringing it up.
You mention them in the context of CSS, bear in mind that attribute selectors can be a drag, performance wise. But that is a discussion for somewhere else.
Where is that emoji for a solar powered submarine when you need it ?
Sand space – admin theme for Textpattern
phiw13 on Codeberg
Offline
Re: Textpattern [future] admin side - proposals
I like the concept of roles — especially for UI widgets and standard containers. Makes a lot of sense.
One question though: how does one select an element or bunch of elements based on role with jQuery? Or for that matter, with CSS? I can’t find a way to do it, besides using XSLT. I may have missed something obvious as I’ve not delved into this area to any great depth yet so apologies if I need to RTFM.
The smd plugin menagerie — for when you need one more gribble of power from Textpattern. Bleeding-edge code available on GitHub.
Hire Txp Builders – finely-crafted code, design and Txp
Offline
Re: Textpattern [future] admin side - proposals
@Destry
I’ve done some work with ARIA roles before and they sit well alongside HTML5 and are easy to implement, that’s also something I can add into the front-side theme thinking about it.
I’d like Phillipe to come onboard with the redesign too if he’s willing? It will all be worked through on a Github project anyway and I’d imagine there is going to be a lot of frank discussion and reworkings of the structure until we all find a solution that makes everybody happy.
Offline
Re: Textpattern [future] admin side - proposals
Bloke wrote:
One question though: how does one select an element or bunch of elements based on role with jQuery? Or for that matter, with CSS?
For CSS it is easy: fex. header[role="banner"] { property: value } – check attribute selectors for the RTM. I’m not sure about jQuery, that is why I suggest appending an ID (leaves enough flexibility for everybody).
philwareham wrote:
I’d like Phillipe to come onboard with the redesign too if he’s willing?
Oh, I’m certainly willing to help out a little. Hmm, wait, then I’ll have to study how to use Github… I’ve barely come to terms with Mercurial despite using it for to 2 years for the Camino project.
PS- Philippe (darn those Anglo Saxons :-/ )
Where is that emoji for a solar powered submarine when you need it ?
Sand space – admin theme for Textpattern
phiw13 on Codeberg
Offline
Re: Textpattern [future] admin side - proposals
OK thanks Philippe. The Github project will reside here for the time being, I’ve not had a chance to start populating it with files yet but it gives you a place to bookmark anyway.
And if you’re following that, you might as well follow the front-side theme Githib project too, which is a bit further along the road but still a long way from final. I’ve got to strip out all the English language from it for a start.
Last edited by philwareham (2011-07-02 12:59:07)
Offline
Re: Textpattern [future] admin side - proposals
Here are a few ideas, some already mentioned, briefly, in the past, on txp-dev list and in my comment at the bottom of Bloke’s weblog post: On being a Textpattern developer. This are a bit “old” (have to revise if there aren’t better practices/techniques, or confirm if this are still good enough):
** Paul Irish’s markup based unobstrusive comprehensive DOM ready execution technique1 on TXP admin side, helping plugin developers to keep their JS code tidy and sandboxed, and letting other plugin developers trigger/reuse already existing JS non-anonymous function, by having a big, extensible object literal $.TXP = {}. This could greatly improve the loading/rendering times of TXP admin side, when plugins begin to bloat them with JS. Also, I think this technique could play nice with that backbone.js thing that Bloke mentioned on Textpattern.com Weblog, if its implemented.
** a de-facto code standards2 and
** a set of patterns3 for TXP backend, while trying to applying some concepts of
** the so-called OOCSS approach4,
** a good&simple grid system5, and
** a simple-but-reliable CSS reset with sensible standards6,
** while progressively adding some bits of HTML5-friendly markup.
— — — —
1 http://paulirish.com/2009/markup-based-unobtrusive-comprehensive-dom-ready-execution/
2 http://molecularvoices.molecular.com/standards/
3 http://developer.fellowshipone.com/patterns/
Offline
Re: Textpattern [future] admin side - proposals
And let me add a few more:
- a built-in, official, default responsive design1: making Textpattern admin side mobile-friendly from the scratch, and then improving it for desktop. I think this could also do wonders for theming TXP admin side in general.
- let’s follow good practices, like progressive enhancement, POSH, avoiding the need to run TXP admin thru a JS engine/parser to make it fully functional…
- keeping all JS/Ajax/jQuery/Backbone/you-name-it fanciness away, and add it as the icing of the cake.
- minimum, basic (or nothing at all) special support for IE8/IE7/IE6. (this may contradict some of the stuff I proposed just above, I know, hehe).
1 http://www.alistapart.com/articles/responsive-web-design/
Edit: fixed a few typos.
Last edited by maniqui (2011-07-06 19:59:22)
Offline
Re: Textpattern [future] admin side - proposals
My greatest recent discovery in the world of CSS comes from the Ruby world – the trio of Sass, Compass, and Susy. But, there’s no reason we can’t use these just because they are written in Ruby.
Sass makes writing CSS rules a lot faster and enjoyable. Both Sass and CSS files could be included with a Txp distribution. Just always work on CSS using the Sass files, while letting Compass “watch” the Sass file directory. This way, users can customize the admin using Sass, with CSS files replaced automatically as changes are made.
Compass includes a lot of common CSS design patterns so you don’t have to waste time re-inventing the wheel constantly, a big time saver and perfect complement to Sass.
Susy is a Compass plugin for making customized grids, with full control over padding and gutter / column width (no need to hack little changes into someone else’s grid to make it the way you want). It’s the lightest of any grid framework because there is no framework at all (just math) – it generates only the CSS rules needed to make your site look like it’s on a grid.
I guess none of this is really all that crucial to the next Txp admin, but just making sure everyone knows about these powerful tools. I wish I had found them sooner.
Last edited by aswihart (2011-08-10 20:23:21)
Offline
Re: Textpattern [future] admin side - proposals
I can see the benefits of Sass (and Compass etc) on a large site and/or where multiple designers and involved – or even a simple way of quickly customising the default theme by moving certain common CSS elements into variables – but I thought a prerequisite is the server having Ruby installed? If so, I don’t think it’s an option for the admin-side CSS handling unfortunately.
Offline