Textpattern CMS support forum
You are not logged in. Register | Login | Help
- Topics: Active | Unanswered
etc_tree: trees for geeky grandmas
The users of etc_link_helper often asked for an easy drag-and-drop interface for (sub)menu creation. Adapting etc_link_helper (work in progress) has turned out to be a non-trivial task, hence etc_tree was born.
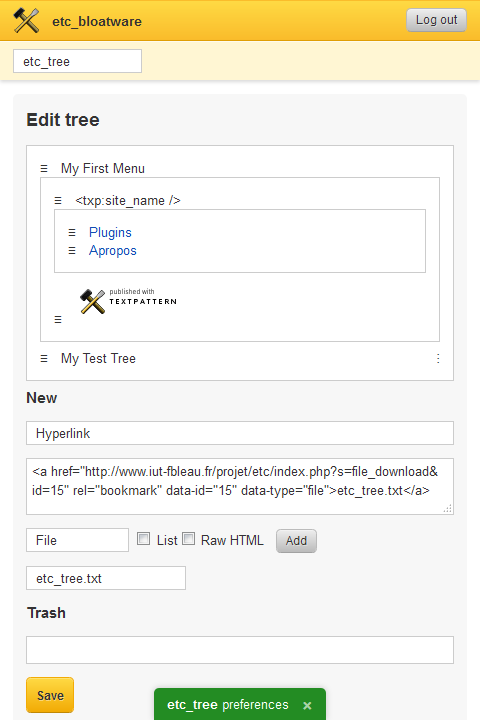
Once installed and activated, etc_tree will add a tab under “Extensions”, where you can easily create and populate an arbitrary number of trees. These trees can be used e.g. as navigation menus on the public side, where you can add any type of node (link, image, txp tag…). That’s how it looks on the admin side:

and it’s up to you to style its output on the public side.
Now for the geeky part. One often lacks the ability to recursively call output forms in Textpattern. Now you can do it with etc_tree. This snippet
<txp:etc_tree circular="3" wraptag="" break="">
<txp:category_list wraptag="ul" break="li" parent='<txp:category />' exclude='<txp:category />' children="0">
<txp:category title="1" link="1" />
<txp:etc_tree />
</txp:category_list>
</txp:etc_tree>will produce a nested (up to three levels) list of categories.
Last edited by etc (2014-10-08 12:27:08)
Offline
#2 2014-10-08 13:09:24
- candyman
- Member

- From: Italy
- Registered: 2006-08-08
- Posts: 684
Re: etc_tree: trees for geeky grandmas
Great.
Look you add .css customization, thanks!
Anyway, actually, I can edit one tree only. It’s missing the blank box where I can choose the name of the tree.
Offline
Offline
#4 2014-10-08 14:18:44
- candyman
- Member

- From: Italy
- Registered: 2006-08-08
- Posts: 684
Re: etc_tree: trees for geeky grandmas
Oh, it works like the beta version. Sorry for the stupid question :(
The image above confused me: I thought you add a white box (over the “Edit tree”) to enter the tree name :P
Last edited by candyman (2014-10-08 14:18:54)
Offline
#5 2015-08-11 09:50:05
- raminrahimi
- Member

- From: India
- Registered: 2013-03-19
- Posts: 276
Re: etc_tree: trees for geeky grandmas
I have three main menus (English, Arabic, Urdu), each main menu has their child and submenus around 30 nested menus, all menus are in one page so it looks so large and hard to manage (add/delete) menus, scroll down….. then find add, etc…
if possible for next version make a system to manage each main menu in a separate page, not to show all main menus, child and submenus all in one page.
thanks
Offline
Re: etc_tree: trees for geeky grandmas
raminrahimi wrote #294079:
I have three main menus (English, Arabic, Urdu), each main menu has their child and submenus around 30 nested menus, all menus are in one page so it looks so large and hard to manage (add/delete) menus, scroll down….. then find add, etc…
Fair point, thanks. I have quickly added a bit of js, so, if you download it again, paste this to etc_tree_css (advanced prefs):
#etc-tree-form *[contenteditable]{display:inline-block}
#etc-tree-form select[disabled]{display:none}
.etc-close:after{content:'\022EE';float:right}
.etc-close>ul{display:none}
.etc-handle{cursor:pointer;padding-right:1em;}
.etc-sortable{padding:1em;margin-bottom:0.5em;background:#fff;border:1pt solid #ccc;list-style:none}Then clicking on ≡ helper should fold/unfold the tree. Please let me know how/if it works for you.
Offline
Re: etc_tree: trees for geeky grandmas
Version 0.1.4 is out, mainly to take in account users feedback (thanks to all). What’s new:
- Admin side
- one can easily fold/unfold trees now, to gain more space;
- one can define multiple custom link formats, to accelerate links creation;
- the essential UI elements (css, js) are configurable in
Preferences/Advancedtabs.
- Public side
- The include=”.” attribute allows for breadcrumbs creation.
Edit: disable/enable the plugin if you upgrade from a previous version.
Last edited by etc (2015-08-17 20:28:27)
Offline
#8 2015-10-04 06:09:33
- raminrahimi
- Member

- From: India
- Registered: 2013-03-19
- Posts: 276
Re: etc_tree: trees for geeky grandmas
i’ve moved my web hosting to IIS (Plesk 12) , everything (textpattern) works fine but this plugin has problem when i click Save button on the etc_plugin, nothing appear and no changes save :(
Note: when i pressed F112 to analyzing the network traffic, there i see: POST index.php?event=etc_tree 500 Internal Server Error
Offline
Re: etc_tree: trees for geeky grandmas
raminrahimi wrote #295372:
Note: when i pressed F112 to analyzing the network traffic, there i see: POST index.php?event=etc_tree 500 Internal Server Error
If other ajax requests (like article save) work well, then no clue, sorry. And I have no IIS at hand to test. Probably wrong index.php?event=etc_tree url resolution, or some security restrictions. You should check in the server error logs for details.
Offline
#10 2015-10-07 05:07:59
- raminrahimi
- Member

- From: India
- Registered: 2013-03-19
- Posts: 276
Re: etc_tree: trees for geeky grandmas
i didn’t find error log, but here on the main log page i copied two logs: first is when edited an article works fine the second etc_tree submitted and not works fine.
POST /textpattern/index.php – 80 http://website.com/textpattern/?event=article&step=edit&ID=984&_txp_token=f1fed45fc3f33acc743b47b7013f9fd8 website.com 200 0 0 3032 3649 1107
POST /textpattern/ event=etc_tree 80 http://website.com/textpattern/?event=etc_tree website.com 500 0 0 1410 308703 1435
Offline
Re: etc_tree: trees for geeky grandmas
I know nothing about server configuration, sorry. Try to replace the line
$( "#etc-link-list" ).load( "?event=etc_tree #etc-link-list>*", $params, function() {$.fn.etc_link_reset();});with
$( "#etc-link-list" ).load( "index.php?event=etc_tree #etc-link-list>*", $params, function() {$.fn.etc_link_reset();});in the plugin code, and check the logs again.
Offline
#12 2015-10-30 14:50:38
- raminrahimi
- Member

- From: India
- Registered: 2013-03-19
- Posts: 276
Re: etc_tree: trees for geeky grandmas
that was server problem, i moved to linux server now it’s fine.
one issue i have in the latest version of etc_tree, when i double click on each left buttons of menu (which shows ID) , the menu will remove !
Offline